「紙面のイメージは余白の取り方で決まる」と言っても大袈裟じゃないくらい、この余白というのは紙面を構成する上でとても重要になるのではないかと思います。
同じ情報量でも余白を多くとったレイアウトは上品なイメージになり、逆に余白が少ないと盛り沢山でにぎやかなイメージになってきます。そしてこれら目的にあっていないと意味がありません。
ちょっと余談になりますが、ファミレスやチェーン店の居酒屋のメニューなどはレイアウトが美しいかは別にして、よく出来ているなと感心してしまいます。メニューが沢山あり過ぎて、どれにするか迷ってしまう。願わくば全部ください!と言いたくなる、これもきっとそういうお客の心理を狙って作られているのだろうと思います。またスーパーの特売のちらしにしても、なんだか全部が安いように感じてしまう。もしこれが余白を生かして整然と商品が並べられていたら、なんだか品物が少ないように見えて、特売感が伝わらないのではないかと思います。 |
逆に高級なブランド店の広告が紙面いっぱい所せましと商品が並べてあったら、せっかくの品物が安っぽく見えてしまう。。。
このように余白は全体のイメージを大きく左右するものなので、その都度よく目的を考慮してレイアウトしていかなければなりません。
私個人の意見としては、この情報をいっぱいいっぱいに見せるというのは、ある程度経験を積めば誰でも出来るようになる(個人差はありますが)と思うのですが、余白を美しくとるというのは非常に難しくまた高度なレイアウトだと思います。
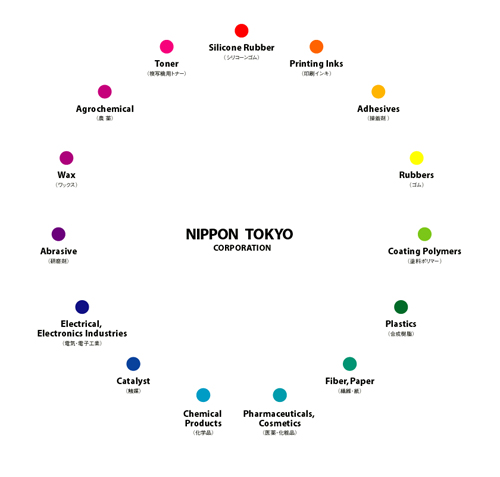
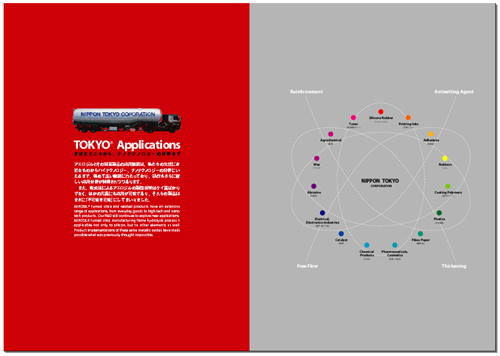
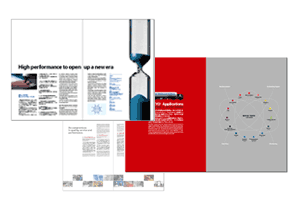
これは私の永遠の課題でもあるのですが、今回はある外資系の会社案内パンフレットで「余白を生かしたレイアウト」をコンセプトに製作し、好評だった物を紹介したいと思います。私もまだまだ勉強中ではありますが、何かの参考になればと思います。 |