| ひとくちにDTPと言っても、そのジャンルは多岐に渡り、また人それぞれ製作方法も違います。ここでは一般的によく使われているIllustrator、Photoshop、QuarkXPressの基本的な使い方から実践的な事まで幅広く紹介していきますが、これはあくまでも1つの方法として、プラスアルファーの知識として役立てていただければと思います。 |
 |
 |
福間 優子
YUKO FUKUMA
バンタンキャリアスクール
グラフィックデザイナー科卒業。
青山にある某デザイン事務所に勤務し、ファッション誌・情報誌・広告など多岐に渡り担当し、退職後独立。
|
|
|
|
 |
|
| ■
これってどうやるの?「その3_ 写真を使ってマークを作る(前半)」 |
|
|
|
いよいよ2003年がスタートしました。昨年いろいろとご意見下さった方々、ありがとうございました。なるべくみなさんの要望に答えられるよう努力していきますので、今年も宜しくお願いします。
さて、2003年の第1回目はまた初心にかえり、「これってどうやるの?」シリーズをやっていきます。その3、その4では人物や物の写真をイラスト化させる方法をやっていきます。これは、ショルダーやアイコン代わりに使ったり出来るので、是非試してみて下さい。 |
 |
| 1. Photshopでマークに使いたい部分のパスをとる |
| まず写真を高解像度でスキャニングする。画像が粗いときれいにパスがとれないので、最低でも350dpi以上にした方が良い。次ぎに写真の使いたい部分を丁寧にパスをとる。 |
 |

これがもとの画像。このようにペンツールを使って、パスを描く。 |
|
|
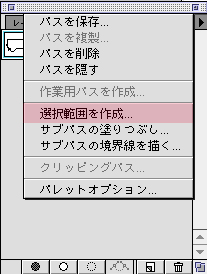
| 2. 使いたい部分を切り抜く |
| パスが取れたら「パス→選択範囲の作成」を選ぶ。パス部分が選択範囲に変わったら、「選択範囲→選択範囲を反転」にしてパス以外の部分を削除して、切り抜いた状態にする。 |
 |


このように背景の画像は削除し、使いたい部分だけ残す。 |
|
|
|
|