| ひとくちにDTPと言っても、そのジャンルは多岐に渡り、また人それぞれ製作方法も違います。ここでは一般的によく使われているIllustrator、Photoshop、QuarkXPressの基本的な使い方から実践的な事まで幅広く紹介していきますが、これはあくまでも1つの方法として、プラスアルファーの知識として役立てていただければと思います。 |
 |
 |
福間 優子
YUKO FUKUMA
バンタンキャリアスクール
グラフィックデザイナー科卒業。
青山にある某デザイン事務所に勤務し、ファッション誌・情報誌・広告など多岐に渡り担当し、退職後独立。
|
|
|
|
 |
|
|
|
| レイアウトの基本は「整理整頓」です。前回、グリット割りの説明をしましたが、今回は文字組に関して説明していきます。ここでいう「整理整頓」とは縦横を揃えるという意味ではなく、レイアウトする要素をきちんと理解し整理していくという意味です。文字しかないような紙面ではこれが重要な役割を果たします。文字だけのシンプルな物ほど難しいものはありません。コンピューターの普及により、全くデザイン関係の仕事をしていない人でも、それなりにかっこ良いビジュアルができてしまいますが、実はこの文字組こそが素人との違いがはっきり出てしまう所だと思います。書体、文字間、行間、余白など、どうすれば読みやすく、意図が伝わるかを考えてレイアウトする事が一番大切なんじゃないかと思います。今回は個展の告知のDMを想定しながら、文字組について簡単に説明をしていきます。 |
 |
| 1. DM裏面の文字要素は? |
例えばここにある文字要素がクライアントからもらった文字要素だとする。これをハガキサイズのDM裏面にのせる。
あなたならどのようにレイアウトするだろうか? |
 |
 |
|
|
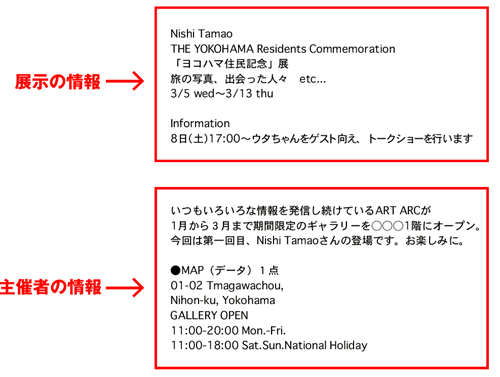
| 2. 情報を整理する |
それではこれらの文字をどのように整理するのか実際にやってみよう。
まず分かりやすくする為に大まかに2つのグループ展示情報、主催者情報に分ける。
今回は展示情報をメインに読ませたいので、こちらを大きく扱う事にする。
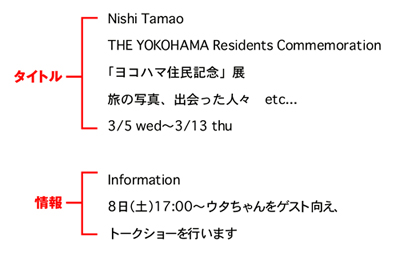
次ぎに展示情報の内容を見ていくと、この中でもタイトルになる部分とたんなる情報とが含まれている事が分かる。 |
 |


|
|
|
| 3. 級数設定を行う |
| (2)で整理した内容で文字の大きさを決める。文字の大きさはある程度統一していった方がまとまりのある紙面ができる。今回の場合、「情報」は全て7Q、行間10Qにする。タイトル部分は後程、全体のバランスを見ながら決める。 |
|
|
|
|