| ひとくちにDTPと言っても、そのジャンルは多岐に渡り、また人それぞれ製作方法も違います。ここでは一般的によく使われているIllustrator、Photoshop、QuarkXPressの基本的な使い方から実践的な事まで幅広く紹介していきますが、これはあくまでも1つの方法として、プラスアルファーの知識として役立てていただければと思います。 |
 |
 |
福間 優子
YUKO FUKUMA
バンタンキャリアスクール
グラフィックデザイナー科卒業。
青山にある某デザイン事務所に勤務し、ファッション誌・情報誌・広告など多岐に渡り担当し、退職後独立。
|
|
|
|
 |
|
| ■
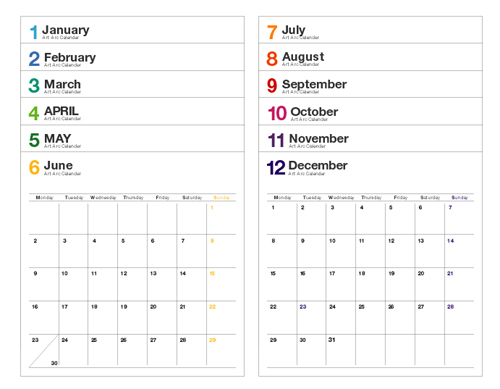
簡単なカレンダーの作り方1 「フォーマットを作る」 |
|
今回はIllustratorで簡単にできるカレンダーの作り方を3回にわたり紹介します。
前半では1ヶ月分のフォーマットを作成し、後半で高率よく作るポイントをやります。普段使っているMO様のプラスチックケースサイズになっているので、オリジナルの卓上カレンダーを作ってプレゼントしてみたらいかがでしょう?
ちなみに私は「Hasu no hana」という雑貨など(その他もろもろ)をつくるユニットとしても活動しているのですが、このカレンダーも改良後、製品化する予定です。「Hasu
no hana」はこの他に本やポストカード、手帳などの製品も扱っています。詳しく知りたい方は→cb4y-fkm@asahi-net.or.jpにお問合せ下さい。 |
 |
 |
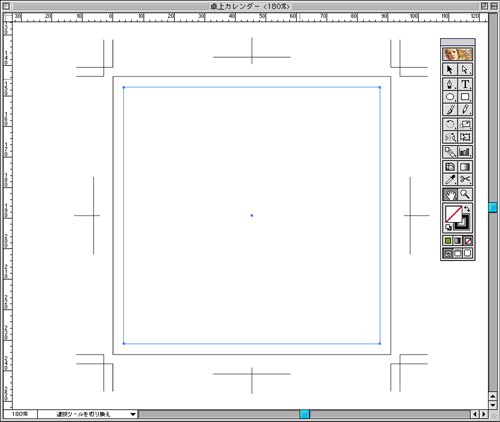
1. 1ヶ月分のカレンダーの枠をつくる
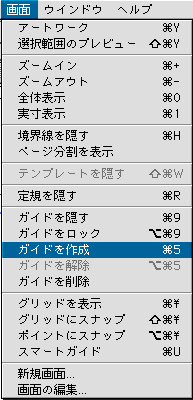
MOケースに入るサイズ、左右90mm×天地90mmの正方形を描き「フィルタ→クリエイト→トリムマーク」でトンボをつくる。次にこの正方形を選択して「コマンド+C→コマンド+F」で同位置にコピーする。コピーできたら、上下左右3.5mmずつマージンを作り「画面→ガイドを作成」でガイドを作成する。 |
 |

このガイド内にカレンダーを作る。今回は手作りカレンダーという事で、
自分で1枚1枚切るというのを前提として3.5mmしかマージンをとっていないが、
商業用に大量に作る場合はこのように小さな版型でも
最低5mm程度のマージンをとっておいた方が無難。

|
|
|
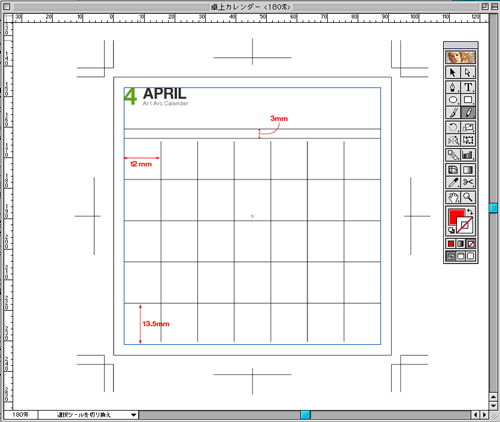
2. 月の文字位置を決め、罫線を引く
枠ができたら1ケ月分つくり、フォーマットとして使用する。まず月の数字と応分を図のように左はじに配置する。次に日にちと曜日をいれる罫を引く。 |
 |


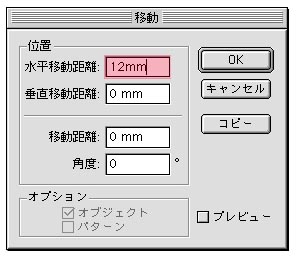
横にコピーをしたい場合、始点となる罫を選択した状態で「returnキー」を押すと
移動ボックスが表れるので、ここに水平移動距離を入力し、コピーボタンを押すとコピーできる。
同様に縦にコピーしたい場合は垂直移動距離に入力すれば良い。 |
|
|
|
|