| ひとくちにDTPと言っても、そのジャンルは多岐に渡り、また人それぞれ製作方法も違います。ここでは一般的によく使われているIllustrator、Photoshop、QuarkXPressの基本的な使い方から実践的な事まで幅広く紹介していきますが、これはあくまでも1つの方法として、プラスアルファーの知識として役立てていただければと思います。 |
 |
 |
福間 優子
YUKO FUKUMA
バンタンキャリアスクール
グラフィックデザイナー科卒業。
青山にある某デザイン事務所に勤務し、ファッション誌・情報誌・広告など多岐に渡り担当し、退職後独立。
|
|
|
|
 |
|
| ■
KPTを使って立体的な世界地図をつくる 「その1--地図の作り方(前半)」 |
|
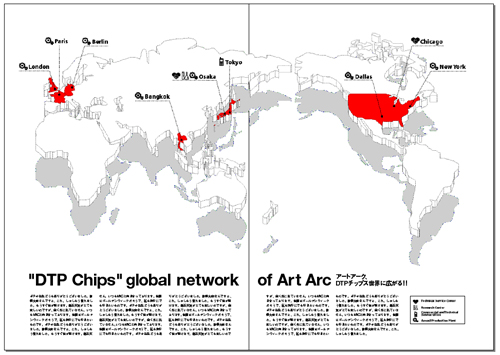
今回はある外資系会社のパンフレットで実際に作成した見開き1ページを3回に渡り紹介します。(文字や内容は全てダミーに変えてあります)
この会社は開発部門、製造部門、営業部門など世界各国に支店を持っているので、それが一目で分かる地図を載せるページを作る事になりました。地図はメインビジュアルとなるので時間の都合上外注しました。
そこで「その1」「その2」では今回MAPを製作してもらったDeginer 佐久間氏にゲストとして登場していただき、世界地図の作り方を伝授してもらいます。
そして「その3」ではその地図を使ってレイアウトしていきます。この地図はIllusratorのKPTというソフトで製作しているのですが、とても便利なソフトなので使い方をしっかりマスターしましょう。 |
 |
 |
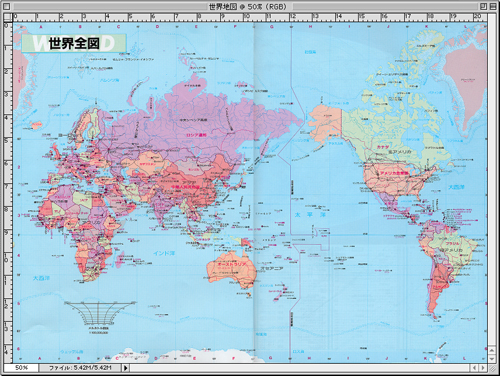
1. 世界地図をスキャニングする
まずはじめに、元となる世界地図をスキャニングする。その際、あまり大きな画像にすると作業に負担がかかるので150dpiなど低めの解像度にしておく。取り込んだ画像はイラストレーターに下絵として配置させる。 |
 |


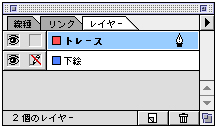
レイヤーは下絵とトレース用に2つ作る。
下絵のレイヤーはズレないようにロックすると良い。 |
|
|
|
|