| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.11
[ Sliding Effect : スライドするイメージ(ver.1) ] |
|
|
|
| コンテンツのひとつとして写真や絵を載せたいが、作品の見せ方に一工夫してみたい。今回は、そんなときに効果的な方法を紹介する。ボタンをクリックすると画像がスライドして入れ替わるちょっとテクニカルなものだ。サイトの雰囲気にも大きく関わってくるが、アイデア次第で面白いモノが作れるだろう。今回は、画像をスライドさせるためのベースとなるものを作っていく。そして次回、応用例を幾つか紹介していくので続けて読んで欲しい。 |
 |
| 1. 画像サイズの決定 |
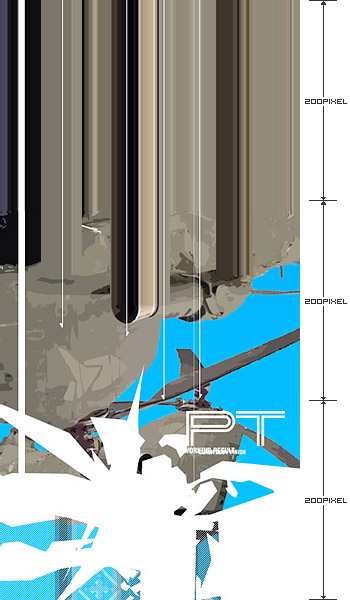
| まずは、画像を表示させるサイズを決めよう。ここではステージ全てを画像表示に使うため、横300px×縦200pxを表示枠としている。画像は縦200pxに合わせて3つのエリアに分かれるよう縦600pxの画像を用意した。ここでは1枚画像を使用しているが、用途に応じて画像を3枚用意して並べるなどしてもいいだろう。 |
 |

ステージサイズに合わせた縦200px×3の画像 |
|
|
| 2. スライドの仕方 |
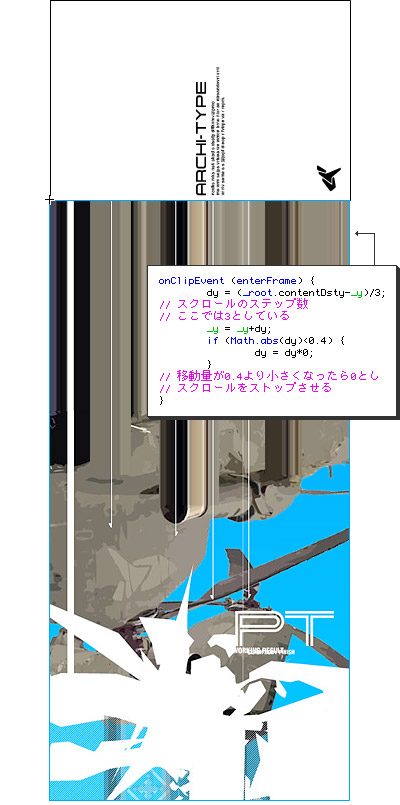
| 次に、新規シンボルでムービークリップを作成し、用意した画像を読み込んで配置する。このムービークリップをメインのタイムラインに配置し、図のようなオブジェクトアクションを記述する。このアクションは、スライドの仕方を決めるものだ。各数値でニュアンスを変えることが出来るので、いろいろ試してしっくりくるところを見つけて欲しい。また、ここでは縦方向へのスライドを行っているが、横方向へスライドさせたい場合は「_y」を「_x」に変更してみよう。 |
 |

画像が入ったムービークリップに記述したオブジェクトアクション |
|
|
| [
NEXT→] |