| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.13
[ Sliding Effect : スライドするイメージ(ver.3) ] |
|
|
|
| 前回に引き続き今回も、画像をスライドさせるシステムを使った作品を紹介していく。前々回の作品をベースにしているので、作品がない方はバックナンバーを読んで準備をして欲しい。今回も画像を2パターン使用して作成を行っていく。それぞれのスライド方向を変えて、さらにマスクを使ってスライド中の演出をしてみる。マスクにどんな模様を使用するかで、雰囲気がガラッと変わるだろう。今回は、ここがポイントとなる。 |
 |
| 1. 画像の準備 |
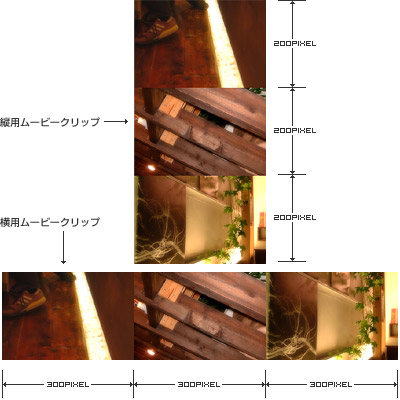
今までは、縦方向のみにスライドさせていたが、今回は縦横を組み合わせてみる。まずは画像を準備しよう。ここでは3枚の写真素材を使用している。サイズはステージに合わせて、縦300px×横200px。
それでは作業に入ろう。新規シンボルでムービークリップを作成し、用意した画像を読み込んで縦方向に配置する。これが縦方向にスライドするムービークリップだ。また新規シンボルでムービークリップを作成し、先で読み込んだ画像を今度は横方向に配置する。これが横方向のムービークリップとなる。
|
 |

縦横それぞれのムービークリップ |
|
|
| 2. アクションの設定 |
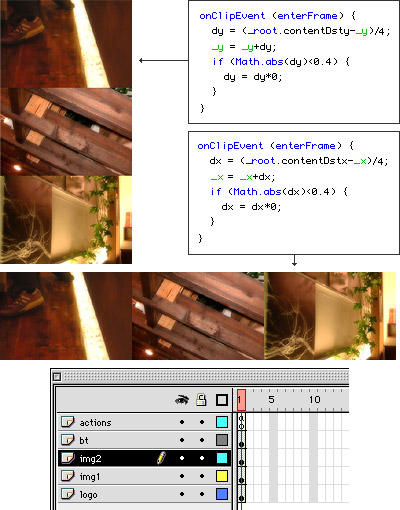
| 次に、先ほど作成した縦横それぞれのムービークリップを、メインのタイムラインの配置するのだが、後にそれぞれマスクをかけるのでレイヤーを分けて配置する。そして、それぞれに図のようなオブジェクトアクションを記述する。 |
 |

各ムービークリップに記述したオブジェクトアクション |
|
|
| [
NEXT→] |