| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.20[[
IMG Explore : ズーム(1) ] |
|
|
|
| 今回から、また新たな作品を紹介していこう。よく地図や画像などを拡大して見ることが出来るサイトがある。ポイント周辺からポイントの細部まで見ることが出来て、非常に便利な機能ではないだろうか。また、様々な状況に使えそうだ。一般的には地図に使われることが多いが、ショッピングサイトなどで商品を細部まで見ることが出来るものもあったりする。また数回に分けての紹介となるが、これを読んで自分なりの使い方を見つけて欲しい。ナビゲーション用の画像とズーム用の画像の比率関係など、細かい部分が出てくるため、まずはその辺を整理しながら設計段階を紹介していく。 |
 |
| 1. 構造 |
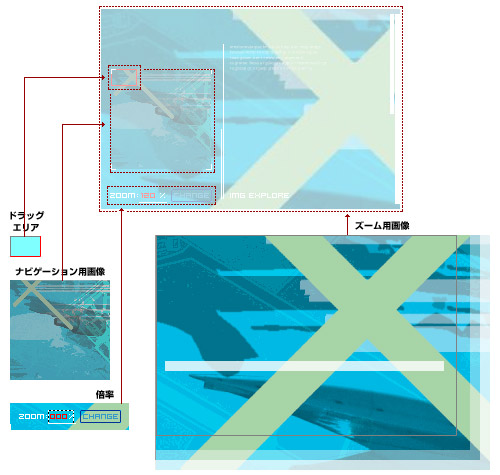
まずは、構造を整理していこう。この作品は大きく分けて以下のパーツに分かれる。
・ズーム用画像
倍率によって大きさが変化し、ナビゲーション操作で移動させることが出来る。
・ズーム表示の範囲を決めるナビゲーション(ドラッグエリア)
赤枠内の部分がズーム表示される。
・倍率を変化させるテキストフィールド
倍率を入力すると、ズーム用画像とドラッグエリアの大きさが変化する。 |
 |

サンプル作品の構造 |
 |
| これらがどう関わり合っているか、次へ進んでみよう。 |
|
|
| [
NEXT→] |