| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.30
[ IMG Explore 3 : ズーム2(3) ] |
|
|
|
前回で、必要となるパーツの作成が終わった。今回は、それらを組み合わせ、アクションを加えて仕上げていこう。
今回記述するアクションは、vol22のものとほぼ同じものになる。倍率変化を持たせていないので、構造は多少シンプルだ。 |
 |
| 1. パーツの配置 |
それでは、前回までに作成したムービークリップを配置していく。まずはナビゲーションとなるパーツからだ。
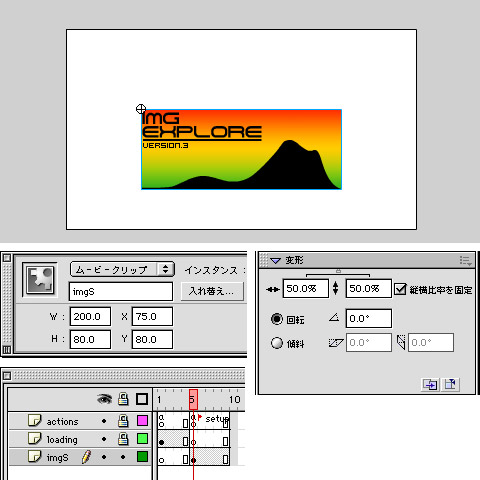
前回の//1で出来上がったシンボル(背景イメージとボールモーションを含んだシンボル)をメインのタイムラインに配置する。そして、インスタンス名を「imgS」にする。さらにここでは50%へ縮小させている。
ズーム用イメージ「imgL」の500%に対して、1/10の比率だ。 |
 |

配置したナビゲーション用のシンボル「imgS」 |
 |
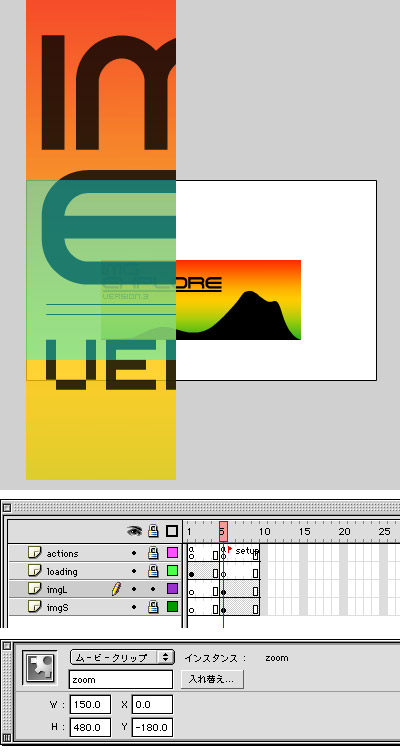
| 次に、ズーム用イメージの配置だ。「imgL」を内包したシンボルを配置し、インスタンス名を「zoom」とする。 |
 |

配置したズーム用のシンボル「zoom」 |
 |
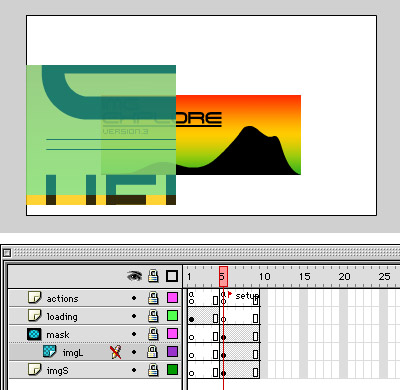
| 表示範囲をここで整えよう。範囲が大きすぎると、ナビゲーションが隠れてしまったり、バランスが悪くなる。また、チラチラ見せることで逆にユーザの興味を引くという効果も狙いたいので、「zoom」にマスクを設定して、バランスの良いところを探そう。 |
 |

マスクを設定した |
|
|
| [
NEXT→] |