| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.31
[ Zoom Up : ズーム3(1) ] |
|
|
|
| 今回もまた、ズームエフェクトを取り入れた作品を紹介する。9個に分割されたコンテンツスペースの一つがまずは画面一杯に広がっている。ナビゲーションパレットを操作すると、一度コンテンツスペース全体が徐々に表示され、今度は選択されたセクションが画面一杯にズームアップしてくるというダイナミックな仕掛けになっている。これまでに紹介してきたズーム系の作品同様、ズームされるオブジェクトサイズ、倍率、ステージサイズが連動してくるので、制作に入る前に設計段階でポイントをしっかり押さえてから進んでもらいたい。この作品は4回にわたって紹介していく。今回は、構造やパーツの関係性を説明だ。 |
 |
| 1. 基本構造 |
まずは構造を説明していこう。
今回必要となるパーツは以下だ。
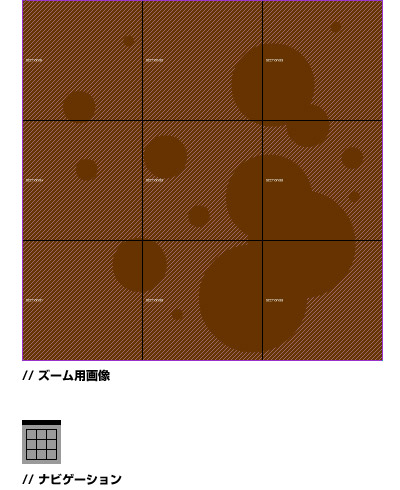
・ズーム用画像
同じ大きさで作成した9つのムービークリップを3行3列で配置する。
・ナビゲーション
今回はセクションを選択する機能しか組み込まないので、自由に形を変えることが可能だが、サンプルのようにズーム用画像をミニチュア化したようなものにすることで、分かりやすいナビゲーションを構築することが出来る。
・ステージサイズ:360px*360px
ズーム用画像と大きく関わってくるので、きちんとサイズを考えよう。 |
 |

作成するパーツ |
|
|
| [
NEXT→] |