| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.32
[ Zoom Up : ズーム3(2) ] |
|
|
|
前回、パーツの構造や関係性を説明した。それを元に、今回は、パーツを作成していこう。
これまでのズーム系作品と違い、パーツ同士が隣接した配置をしていかなければならないので、配置場所が曖昧だとズームアップしたときにアラが見えてしまうので、各パーツを配置する際は、情報パレットでの座標管理をきちんとして欲しい。
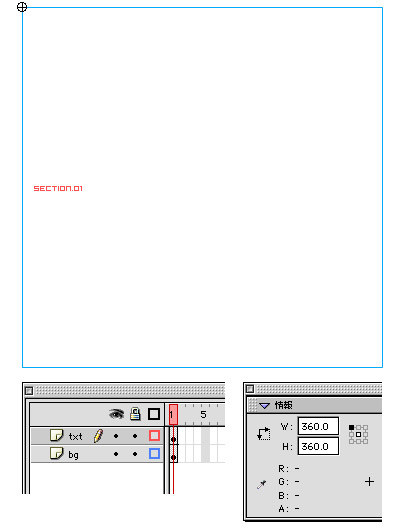
はじめの準備、ステージサイズを360px*360pxにして進もう。 |
 |
| 1. ズーム用画像の構築 |
まずは、ズーム用の画像の作成からだ。
新規シンボルでムービークリップを作成し、セクションがズームアップした状態のサイズ360px*360pxの基準となるオブジェクトを描画する。ここでは360px*360pxの四角形を線で描いている。
そして、どのセクションを見ているか分かるように、タイトルとなる文字を配置する。 |
 |

各セクションの元になるムービークリップ |
 |
これで1セクションが出来たわけだが、今回は3行3列ほぼ同じものを使用するので、ライブラリ内で先のムービークリップを8個複製し、それぞれ内部のタイトルをセクションにあったものに変更しよう。
これで各セクションのパーツが出来上がった。
次に、セクション全体に同じ動きが与えられるように、9セクションを一つにまとめる作業を行う。
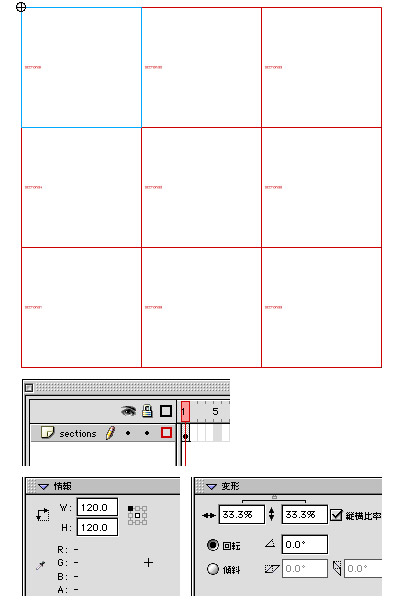
新規シンボルでムービークリップを作成し、ライブラリから各セクションのムービークリップをドラッグしてきて配置する。そして、各ムービークリップを1/3となる120px*120pxへと縮小し、隙間がないように位置の調整を行う。
120pxを1単位として配置出来ていると思う。 |
 |

縮小したムービークリップを配置し全セクションをまとめた
|
|
|
| [
NEXT→] |