| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.36
[ Zoom Up : ズーム4 (2) ] |
|
|
|
| 前回説明した構造をもとに、パーツを作成していこう。今回作成するパーツは、各セクションに使用するムービークリップだ。4つのセクションを作成するが、すべて同じ大きさのとき、各セクションが拡大したとき、などそれぞれのバランスを見ながら、各セクションにグラフィカルなイメージを差し込んでもいいだろう。 |
 |
| 1. セクションの作成 |
まずは、各セクションとなるムービークリップを作成していく。1つオリジナルになるムービークリップを作成して、残り3つはオリジナルを複製して作業していくことにする。
前回のグリッドスペースからサイズをきちんと割り出して、パーツに反映させていこう。
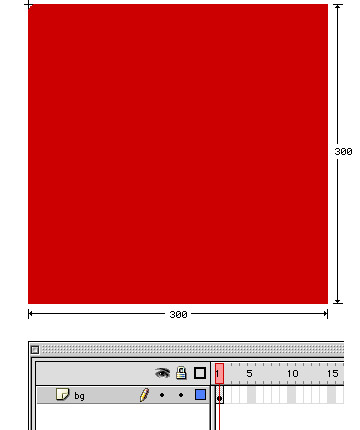
セクション1をまずは作成する。 新規シンボルでムービークリップを作成し、300px*300pxの四角形を描画する。
|
 |

300px*300pxのバックグラウンドイメージ
|
 |
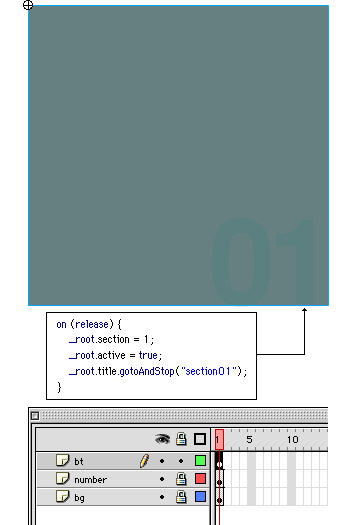
| 次に、レイヤーを追加して、アクセントとしてセクションナンバーを入れる。 |
 |

セクションナンバーを入れた |
 |
今度は、縮小された状態から元の大きさへ戻す、ズームを行う時に使用するボタンを作成する。
新規シンボルでボタンを作成し、「ヒット」のみを設定した空ボタンを作成する。
そして、これを先のセクション1のムービークリップ内に配置する。ボタンのサイズもセクションサイズに合わせ拡大している。
配置したら、ボタンに図のようなアクションを記述する。
「section」は選択されたセクションを判別するための変数、「active」はズームのオン、オフを切り替えるための変数だ。最後の行で、タイトルセクションをコントロールしている。 |
 |

ボタンに記述したオブジェクトアクション
|
 |
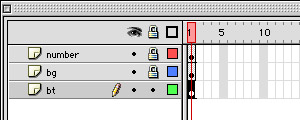
| 動作には影響ないが、オーサリング中は見た目不便なので、ボタンを配置したレイヤーは一番下に移動している。 |
 |

ボタンを配置したレイヤー
|
 |
| これでセクション1が出来上がった。 |
|
|
| [
NEXT→] |