| 1. タイトルセクションの元になるパーツ |
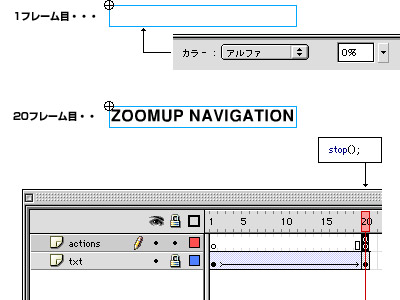
まずは、各セクションをクリックしたときに表示する、タイトルセクションを作成していく。ここでは、それぞれのタイトルがフェイドインしながら表示されるように表情をつけている。このフェイド部分から入っていこう。
新規シンボルでムービークリップを作成し、タイトルとなる文字をセクション分作成する。
さらに、新規シンボルをでムービークリップを作成し、先のムービークリップを使って、徐々にタイトルが現れるモーションを設定する。最後のフレームには「stop;」を記述する。
|
 |

初期状態に使用するタイトル |
 |
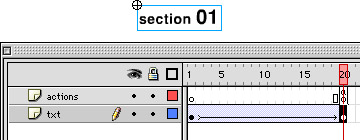
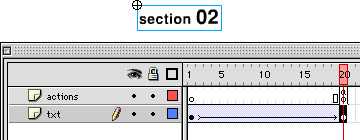
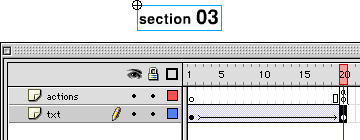
| 同じように各セクションに使用するタイトルも作成する。 |
 |

セクション1に使用するタイトル

セクション2に使用するタイトル

セクション3に使用するタイトル

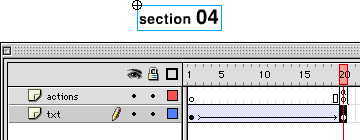
セクション4に使用するタイトル |
 |
今度は、初期状態へ戻すHOMEボタンの作成だ。
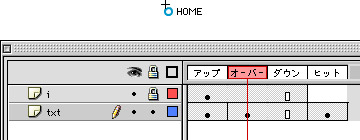
新規シンボルでボタンを作成し、HOMEと文字を入力して。各フレームの設定を行う。 |
 |

HOMEボタンを作成 |
 |
| これらのパーツを使って、タイトルセクションを組み上げていこう。 |