| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.38
[ Zoom Up : ズーム4 (4) ] |
|
|
|
| 前回ですべてのパーツが揃った。今回は、仕上げとなるアクションを設定していく。vol35で割り出した各セクションのサイズと位置の各数値を使用するので、併せて準備しておこう。 |
 |
| 1. セクションパーツの配置 |
それでは、前回までに作成したそれぞれのパーツを配置していく。
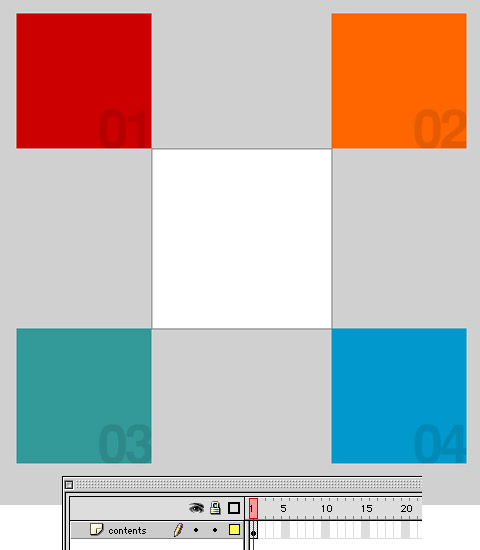
メインのタイムラインに、図のように各セクションのムービークリップを配置する。初期状態はすべてのセクションが縮小された状態にするので、ここではオープニングっぽくすることも兼ねて中心へ向かって集まるようにするため、ステージの四方に配置する。
|
 |

各セクションをステージに配置した |
|
|
| [
NEXT→] |