| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.39
[ Movie Player : ムービープレーヤー(1) ] |
|
|
|
最近は、ブロードバンドという言葉も定着し、インフラも整いはじめ、大容量のデータ転送がごくフツーにやり取りされつつある。それに伴い、データサイズが大きい映像や音もコンテンツの一つとして扱えるようになってきた。今回は、そんなコンテンツを見せるときに役に立ちそうな作品を紹介する。今まで、映像や音をコンテンツとして扱う場合、リアルやクイックタイムなどといった外部のプレーヤーを使って展開をしてきたが、他のコンテンツとの連携、流れが付けにくいのが残念な部分だった。ここでは、これらに変わるプレーヤーをFlashで作成してみる。これで、サイトの雰囲気、世界観を壊さずにスムーズで違和感のない展開をさせることが出来るだろう。
今回は、Flash Player 5以上で動作するものと、Flash MXで新しく加わった機能を使ってFlash
Player 6以上で動作するもの、2つの作成方法を、数回に渡って紹介していく。制作するサイトのターゲットに合わせて、どちらかを使い分けるといいだろう。少々仕組みがややこしくなるので、シンプルな構造をまずは完成させ、そこに機能を徐々に追加していくようなかたちで、区切りをつけながら説明していく。
今回は使用しないが、素材に数秒の映像素材を使用するのであらかじめ用意しておこう。 |
 |
| 1. 全体構造 |
| まずは、構造を説明する。大まかなパーツ構成は、「ムービーが表示されるエリア」と「ムービーをコントロールするスライダー」に分かれる。 |
 |

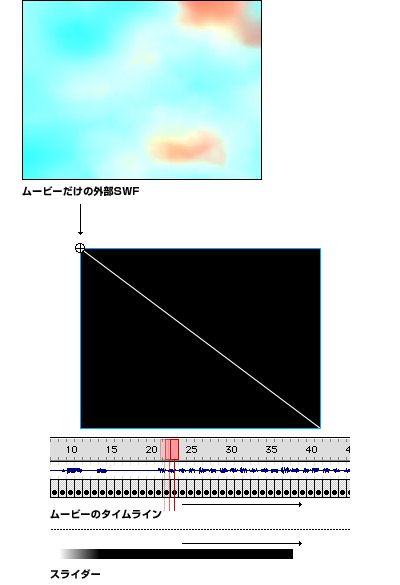
大まかなパーツ構成 |
 |
「ムービー表示エリア」は、空のムービークリップを配置してこれをターゲットとし、外部に用意したムービーだけのswfファイルをロードして再生を行っていく。
これをコントロールするのが下に配置したスライダーで、スライダーの長さとムービーのフレーム数から再生位置を割り出し、連携をとっているので、ムービーの長さに関係なく使える。スライダー上の適当な位置をクリックすると、その位置までスライダーが移動する。これに合わせて、ムービーのタイムラインも移動し、そこから再生される仕組みだ。 |
 |

スライダーの移動で、読み込まれたswfのタイムラインも移動
|
|
|
| [
NEXT→] |