| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.4
[ SWF to SWF : loadMovieで新たなコンテンツを(2) ] |
|
|
|
| 前回紹介した「loadMovie」というコマンド、今回は別な使い方をしてみよう。「loadMovie」を行う「場所」を変えてみる。「ターゲット」にするか「レベル」にするかは制作するものによって変わってくると思う。どんな場合にどちらを使えばいいか、前回制作した作品をもとに違いを見てもらいたい。 |
 |
| 1. レベルごとに役割を |
「レベル」は、元になるswfの上下に別なswfを読み込み、レイヤー状に重ねることができる。最初にロードされるswfは_level0となり、数字が大きくなるほど重なりの上部になる。「ターゲット」がムービークリップを必要とするのに対し、「レベル」は階層を指定するだけですむ。
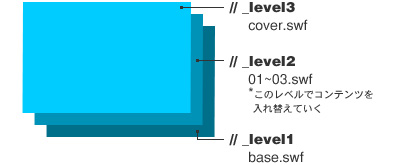
今回はファイルを、ナビゲーションを含んだベースとなる「base.swf」、ボタンをクリックすると読み込まれるコンテンツ「01.swf、02.swf、03.swf」、コンテンツの入れ替わり中に表示される「cover.swf」を図1のようなレベル構造で制作を行っていく。 |
 |

【図1】 各ファイルとレベル位置 |
|
|
| 2. _level0
/ baseの作成 |
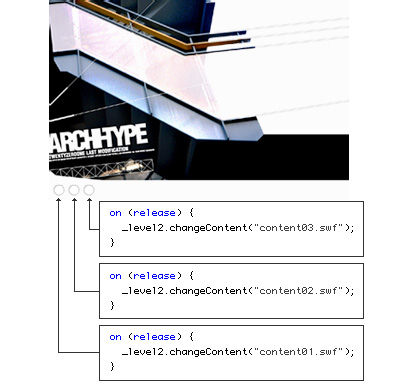
| まずは、base.swfを作成する。ナビゲーションとなるボタンを作成し、それぞれに読み込むファイルへのパスを記述していく。レベル間でのアクションのやりとりをする場合のターゲットパスは、「_level*」をつけることで可能だ。 |
 |

各ボタンに記述したオブジェクトアクション |
 |
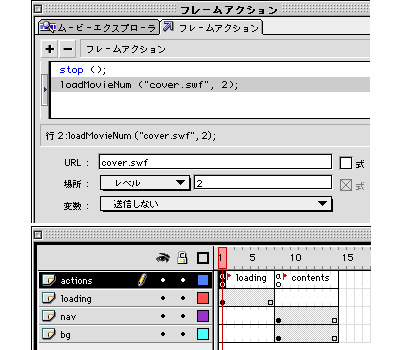
| 次に、_level2にあたる「cover.swf」を読み込むためのアクションを記述する。今回は、base.swfと同じタイミングで必要になってくるため、メインのタイムラインの1フレーム目に「loadMovie」を記述する。 |
 |

cover.swfを読み込むためのアクション |
|
|
|
|