| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.40
[ Movie Player : ムービープレーヤー(2) ] |
|
|
|
| 前回の構造を元に、パーツを作成していく。ここでは、ムービーのサイズとコントローラのサイズを合わせているので、あらかじめ作りたいもののイメージを固めて、サイズをきちんと考えてから作業に入るようにしよう。ムービーサイズは、240*180で進めていく。それに合わせたスライダーの横幅も180pxとしている。 |
 |
| 1. パーツの作成 |
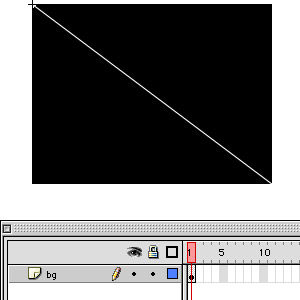
まずは、ムービーを読み込む場所、ターゲットをなるムービークリップを作成する。
新規シンボルでムービークリップを作成し、240*180の四角形を描画する。このタイムラインは、読み込んだムービーのタイムラインとごっそり入れ替わり、特に表示されないので単純な形にしている。 |
 |

ムービーを読み込む場所となるターゲット用のムービークリップ |
 |
次に、スライダーとなるムービークリップの作成だ。
新規シンボルでムービークリップを作成し、180*10の四角形を描画する。ムービーの下に配置するので、横のサイズを合わせている。ライブラリ内では「slider」としている。 |
 |

スライダーに使用するムービークリップ |
 |
今度は、スライダーを移動するためにクリックされた場所を判定する
のに使用するムービークリップを作成する。
新規シンボルでムービークリップを作成し、スライダーと同じ180*10の四角形を描画する。これはマスクやローディングバーにと後で使い回しをする。ライブラリ内では「slider
area」としている。 |
 |

判定エリアなどに使用するムービークリップ
|
 |
| 特にムービーに影響するわけではないが、ムービーの外側には図のようなグラフィックを配置している。 |
 |

バックに配置するグラフィック
|
|
|
| [
NEXT→] |