| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.55
[ SLIDE&BOUND : スライドしながら跳ね返る(1) ] |
|
|
|
今回からは、年表やポートフォリオなど情報をタイムライン状に見せるときに有効なテクニックを紹介する。新しいものから古いものの順でイメージやテキストを並べ、スクロールバーをドラッグしながら閲覧する仕組みだ。また、ドラッグという行為は結構ユーザに負担のかかる行為だと思うのだが、ドラッグせずに見れないものかなというところで、ドラッグして放すとそのままスライドしていく機能を組み込んでみた。また、両端にたどり着けば跳ね返ってくる。見た目は非常にダイナミックだ。今回は構造設計を説明していく。
ステージサイズは400*200で制作する。 |
| 1. パーツ構成 |
|
まずは、必要となるパーツを見ていこう。
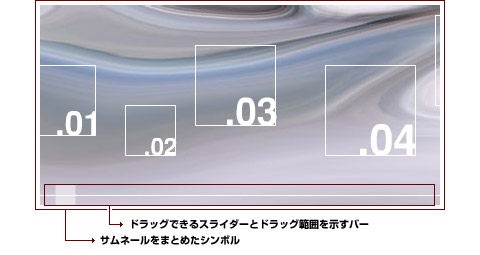
大きく分けて2つ。サムネール用のボタン群とバックグラウンドイメージをまとめたシンボルと、それを動かすためのスライダーとバーをまとめたシンボルだ。
|
 |
|

パーツは大きく分けて2つ
|
 |
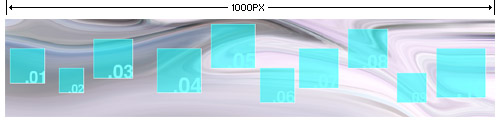
| バックグラウンドは幅1000pxでサムネールは10個用意した。後に設定するが、インスタンス名を「contents」とする。 |

インスタンス「contents」 |
 |
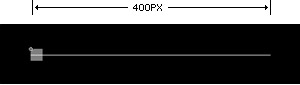
| スライダーバーの幅はステージサイズに合わせて400px。インスタンス名は、スライダーを「slider」、バーを「bar」とする。 |
| 
インスタンス「slider」と「bar」が配置されたシンボル |
|
|