| 3.アクションの設定 |
|
パーツの配置が終わったら、メインとなるアクションの設定をしていく。
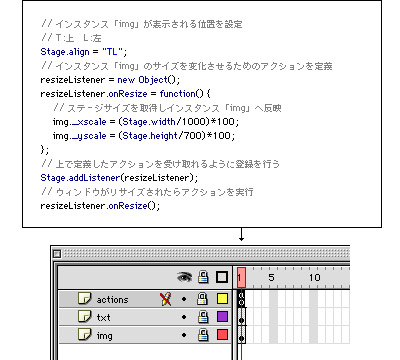
メインのタイムラインに図のようなフレームアクションを設定する。
「align」はシンボルの位置の設定で、「T:上 B:下」、「L:左
R:右」これらを組み合わせて決めていく。
ウィンドウがリサイズされたことを取得するのには「onResize()」を使用する。これで「addListerner」で設定されたアクションを呼び出すことができる。
|
 |

設定したフレームアクション |
|
|
| 4.パブリッシュ設定 |
|
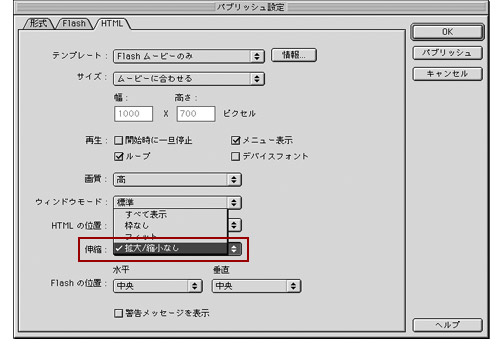
今回は、ブラウザとの連動が必要となってくるので、HTMLとこのパブリッシュの設定をする。「パブリッシュ設定」を開き、「伸縮」を「拡大/縮小なし」にし、OKする。
|

「伸縮」を「拡大/縮小なし」にする |
|
|
| 5.HTMLの記述 |
|
最後に、HTMLを作成する。図のように、赤で囲われた部分を確認しながら作成して欲しい。4の「パブリッシュ設定」からパブリッシュボタンで作成してもOKだ。
「body」内は各マージンを0にし、「object、embed」内のFlashのサイズ設定は、それぞれ100%にする。
「scale」というオプションがあるので「noscale」になっていることを確認する。
これで完成した。HTMLをブラウザで確認してみよう。
【Sample】 |
|
|
|
次回は、バックの画像をランダムで読み込み、表示する方法を紹介していく。 |
|
VOL.61
[ MX tech 2 : ウィンドウサイズに合わせる(1) ] 終わり
|
|
|
|