| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.7[
Automatic Information : 外部テキストで手軽な情報更新を(ver.1)
] |
|
|
|
以前、「LoadMovie」というコマンドを使った作例を紹介した。
これは、外部にある別のswfを読み込んで表示を行うことが出来るコマンドだった。 今回は、swfではなくテキストファイルを読み込むコマンドを紹介する。「LoadMovie」に対し、今度は「LoadVariables」を使用する。テキストファイルを外部に用意するメリットは、更新頻度の高いコンテンツを制作していく上で、わざわざFlashを立ち上げて書き出しをする作業を必要とせず、テキストファイルを変更しアップロードを行うだけで済んでしまう点にあるだろう。また、フォント指定の仕方によっては、ユーザ環境に左右されてしまうが、機種依存というかたちで表示を行うことも可能なので、データ容量の軽減にも繋がる。外部テキストとして必要なファイルは、PCについているテキストエディタを使って簡単に作成することができる。
今回は、更新履歴のようなニュースを想定して制作を進めていくが、応用範囲が広いため、外部テキストの機能を利用した作品を数回に分けて紹介していく。 |
 |
| 1. パーツ同士の関係 |
最初に、テキストを表示させるために必要なポイントを整理しよう。
・表示を行うためのテキストボックス
・テキストボックスと外部テキストを繋ぐ変数
・外部テキスト
・外部テキストを読み込むためのコマンド
以上を上から順に進めていこう。
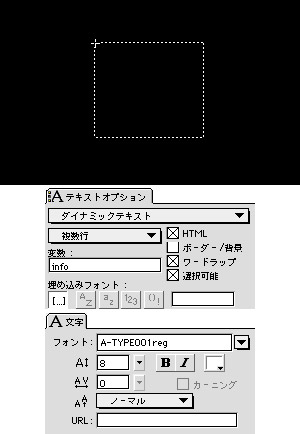
まずは、テキストボックスを作成する。新規シンボルでムービークリップを作成し、テキストオプションを「ダイナミックテキスト」に設定してテキストボックスを用意する。表示内容に応じて適当なサイズにしよう。
あとは必要な各オプションを設定する。ここでは英文のみの表示を想定しているため指定したフォントを「埋め込みフォント」として使用しているが、和文フォントでこれを行うと、データ容量がメガ単位で膨れあがるので現実的ではないだろう。フォントを「_等幅、_ゴシック、_明朝」のいずれかに設定するのがよいだろう。
そして、テキストを受け取るための変数を設定する。ここでは「info」としている。この変数は後で作成する外部テキストとも関わってくる重要なものだ。
|
 |

テキストボックスの設定 |
|
|
| 2. 外部テキストの作成 |
それでは今度はFlashから離れ、テキストエディタを立ち上げよう。
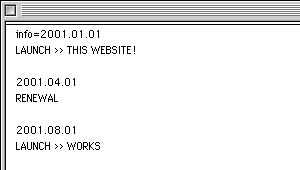
まずは、テキストボックスに設定した変数「info」と入力し、そのあとに「=(代入)」、そして表示させたいテキストを入力していく。「=」以降のテキストが実際に表示されるわけだが、エディタ上で入力したスタイルがそのまま反映されるので、改行の位置などはここで決めてしまおう。
終わったら保存をする。
ファイル名は自由だが、Flashが読み込みを行うときのURLとして使用される。ここでは「info.txt」として保存した。
|
 |

テキストエディタにて作成した外部テキスト |
|
|
| 3. LoadVariablesの指定 |
そ次にまたFlashに戻り、仕上げに入る。
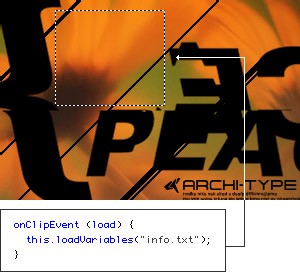
先ほど作成した、テキストボックスが入ったムービークリップをメインのタイムライン配置し、図のようなオブジェクトアクションを記述する。
これで完成した。 |
 |

メインのタイムラインに配置したムービークリップにオブジェクトアクションを設定した |
|
|
| VOL.7
[ Automatic Information : 外部テキストで手軽な情報更新を(ver.1)
] 終わり |
|