|
■作り方の流れ
簡単に制作の流れを紹介します。各工程の詳しい作り方は「Tip
on Tip [Web編]」にありますので参考にしてみてください。
1)プラン
雑誌のように複数のページで成り立つWebサイトを作るには、まず全体のページ構成を考える必要があります。雑誌で言うところの表紙に当たるトップページ、その中に目次をつけ、そこから各ページへ「クリックするだけでジャンプする」リンクという仕組みを作ります。
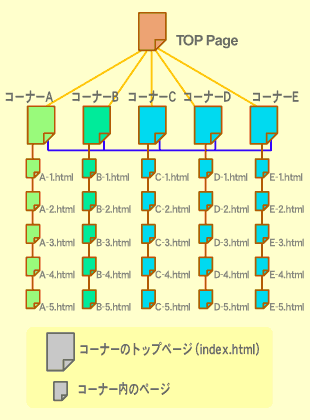
自分が他のサイトを見るときに、どういう順序でページを見るか思い出しながら考えると分かりやすいでしょう。どのページにどの内容を置くのか、どのページとどのページの間にリンクを張るのかを決めておけば、作りながら混乱することもありません(→イメージ07)。
もしどうプランを作ればいいのか分からなければ、作ろうと思っている内容と似たサイトを探して、研究するのが手っ取り早いです。そこのページ構成やリンクの流れのアイデアを参考にしましょう。
|
 |
07▲リンク構造の例。トップページを決め、
その中のコーナー間の移動やコーナー内の移動を考える。 |
|