「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
インターフェイスとページデザインはどうしても混同している人が多く、分けて設計するのは難しいところ。これからサイトを立ち上げる人はもちろん、自分のサイトをリニューアルする人もエッセンスを参考にしてください。
実際のページデザインに入るには、何かしらのグラフィックアプリケーションが必要です。ここでは主にAdobe
Photoshopを使いますが、あなたの使い慣れたアプリケーションで作業してください。若干メニューや操作方法が異なりますが、大まかな流れは同じです。
なお操作説明の中で「ファイル>保存」と表記する場合は、ファイルメニューをプルダウンして保存を選ぶ、という意味です。 |
 |
| 060.
まずピクセル単位で区切る! |
今回はトップページの他にA〜Eの5つのコーナーがあるページと仮定し、ページのヘッダ部分に横方向でデザインします。またサブコーナーが、A=4、B=3、C=3、D=2、E=2あるとし、将来的に最大6つまで増やすとしてデザインします。となると、コーナーは1+5=6個、サブコーナーも6個で考えます。
ヘッダ部分にロゴなどを置くなら、この段階で場所とサイズを決めておきます。全幅750ピクセルの中をボタンの数で割り振っておけば、この後の作業もスムーズです。 |
 |
 |
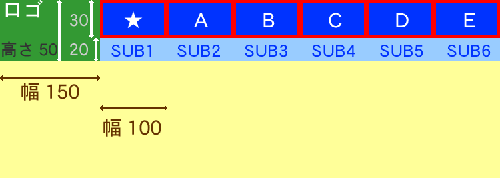
とりあえずサイズだけを確定する(この画像は原寸ではありません)。
150×50のロゴ、100×30のメインコーナーボタン、10×20のサブコーナーボタンを2段に配置することにする。色はダミー。 |
|
|
|
| 061.
ダミーレイアウトで操作性を確認! |
慣れてくればこの作業は不要ですが、細かいレイアウト作業が初めての人にはぜひおすすめです。実際に060で設計したインターフェイスのダミーを、グラフィックアプリケーションで作り「ボタンがクリックしやすいか?」「ページ全体に対してサイズが適当か?」など、操作性やバランスをチェックします。
1)Photoshopで新規書類作成(ファイル>新規)
サイズ:750×500ピクセル
解像度:72pixel/inch
画像モード:RGBカラー
背景色:白
2)定規を表示させ(ビュー>定規を表示)、定規部分をダブルクリック。
「環境設定」の「単位・定規」が表示されるので
定規:pixel
文字:point
に変更してOKをクリック
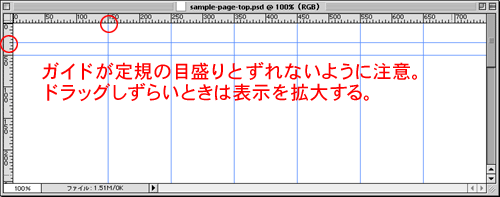
3)定規部分からガイドをドラッグして、書類上に060で作ったピクセル数でラインを引く※図1
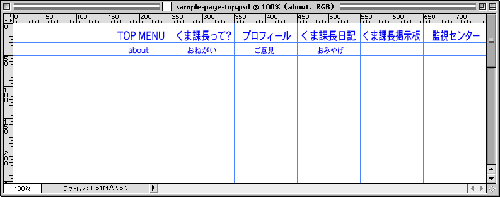
4)テキストツールでコーナー名を打ち込んでみる※図2 |
 |

【図1】

【図2】クリックして原寸表示 |
 |
| このダミーで大きさを確認します。インターフェイスが大きすぎてスカスカなら、文字サイズとボタンサイズの両方を縮めましょう。逆に小さければレイアウトを再調整します。もし「クリックできるサイズなんだけど、文字が入りきらないんだよなぁ……」というケースならば、次の062へ。 |
|
|
| [
NEXT→] |