| 073.
フォントをゴチャゴチャ使うな! |
統一感を醸し出すポイントとして、具体的によくあげられるのが配色、レイアウト、そして文字まわりの処理です。特にフォントやその使い方が一貫していると、ぐっとまとまって見えます。たとえば新聞。本文のフォントは統一、見出しは何パターンかありますがそれでも使い方は各紙のスタイルがあり、なんとなく紙名がわかったります。
Webサイトでは、CSS(カスケーディングスタイルシート)などを使うことで、テキストにフォント指定が可能ですが、ユーザーに同じフォントがなければ表示できないのであまり使えません(特に日本語)。そこでフォントを含めたデザインをしたいときには、文字をGIF画像にして配置する「文字画像」が使われます。主にコーナー名や見出しといった、テキストよりやや大きめのサイズで使うことが多いです。
色数でも解説しましたが、フォントもやはりゴチャゴチャたくさん使うと、イメージが分散してしまいます。サイト内で使うフォントは2〜3種類にとどめておきましょう。
|
|
|
| 074.
フォントもイメージで使い分けよ! |
フォントには大きく分けて、ローマン/明朝系と、サンセリフ/ゴシック系があります。前者が縦横で太さが変化し、後者はあまり変化しません。
また同じフォントの中には「ウエイト」という概念があり、文字の基本デザインはそのままに、線幅を変えてバリエーションを生むものです。
フォントには色と同じようにイメージがあるので、それを狙って選んでみましょう。
ローマン/明朝系は、レトロ、高級感、繊細さ、フォーマル、しなやかさ、柔軟性、躍動感、が感じられるようです。ウエイトが大きく(=太く)なると、サンセリフ/ゴシック系に似たイメージ近づきます。
一方、サンセリフ/ゴシック系には、近代的、力強さ、安定感、カジュアル、ダイナミック、落ち着き、重量感、スタイリッシュといったイメージがあるようです。ウエイトが少ないとローマン/明朝系に近い印象になります。
似たようなフォントでも、印象が異なるのでさまざまなフォントを比べて、イメージに合うフォントを選びましょう。日本語フォントは文字数が多いため店頭でフォント集を買う必要がありますが、文字数の少ない欧文文字は世界各国のフォントデザイナーがオリジナルフォントを公開しています。フリーのものも多いので、好みのフォントを探してライブラリーに加えてみましょう。 |
 |

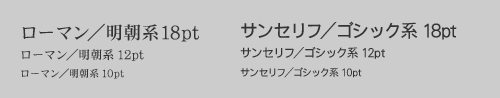
ローマン/明朝系とサンセリフ/ゴシック系のサンプル。
同じグループでも種類やウエイトによって印象が異なる。 |
 |
フォントは主に、ロゴやマーク/タイトルや見出し/インターフェイスで使うので、同じ用途のものには同じフォント・同じウエイト・同じサイズを使います。
また大きめのフォントはどのフォント/ウエイトでも読めますが、サイズが小さくなるにつれ読みづらくなります。特にローマン/明朝系は、細い横棒がかすれたり、曲線が細くなる部分がつぶれたりしがち。小さいサイズで文字画像を使いたいときは、細めのサンセリフ/ゴシック系が読みやすいでしょう。 |
 |

小さいサイズはサンセリフ/ゴシック系の方がつぶれにくい
|
|
|
|
| 075.
OSの日本語ディスプレーフォントは使うな! |
もうデザイナーと名乗る人なら常識ですが、あえて。
Osaka、MSゴシック/明朝は使うな!
意図があるならともかく、普通にこれらのフォントを使うのは手抜き・センスなしといわれても仕方ありません。これらのフォントは、画面表示のために設計されているので、文字自体のデザイン性はかなり低いです。タイポグラフィーでこれみよがしに使ってみても「なんだOsakaじゃん」と陰で言われておしまい。
さらに言えば、平成明朝/ゴシックやMS P明朝/ゴシックなんかもアウト。欧文フォントにもけっこうデザインのおかしいフォントがちらほらありますから要注意(もっとも、自分で「このフォントをデザインで使うのはヤバいよなぁ」と気づくくらいのセンスは欲しいところ)
普段見慣れているフォントを使ってデザインしてちゃ、クライアントから「なんだこりゃ?」と思われても仕方ありません。最低限のフォントくらいは用意しましょう。
|
|
|
| さて次回からは、サンプルサイトを企画、制作していきます。今までのポイントがどこに反映されているか?制作の過程を追いながらステップアップのヒントを解説します。 |
|
|
|
|