| ボタンに文字を入れる |
インターフェイスのボタンはまずしっかり読めることが大事。さらにフォントでイメージが変わってくるので選び方も大事です(→073〜075参照)。
ボタンならその上に文字を載せるのですが、ロゴの場合は他のアプリケーションで作成してもかまいません。ただしサイズやバランスを見るためにも、作業中のファイルにペーストすることを薦めます。
文字の入力にはIllustratorよりもPhotoshopの方が便利です。作業ファイルがPhotoshopベースであることと、文字の修正もIllustratorレベルで可能だからです。もちろん属性指定もPhotoshop形式で保存してあればキープできるので、あとから文字を追加するときにフォントやサイズ指定に迷わずに済みます。
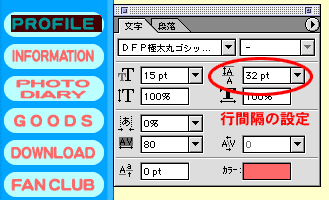
またボタンのように、文字を等間隔に並ばせたいときは、行間隔を指定すればきれいに並びます。
|
 |

行間隔を設定すると選択した行(ここではPROFILE)と
その次の行(INFORMATION)の間が調整できる。
文字を等間隔に並べるのに便利。 |
 |
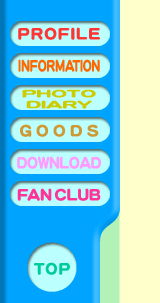
今回はコーナー名ごとにカラーを決めているので文字色はそれにならいました。またボタンにはPhotoshopのレイヤースタイルで「シャドウ(内側)」を軽く適用しています(→085参照。まだエフェクトを独立したレイヤーに変換していません)。
なおボタンの外側に影響があるエフェクト(ドロップシャドウなど)を使うときは、あとでボタンごとに切り出しますから他のボタンに被らないように注意します。
|
 |

文字の入力が終わった状態。
「INFORMATION」「PHOTO DIARY」といった文
字数が多い場合の処理は062を参照。 |
 |
| 【Point】 |
087:画像に使う文字入力はIllustratorよりPhotoshopで! |
|