| インターフェイスエリアのパーツを切り出す |
ボタンやロゴなどのデータを入力し終わったら、それらをひとつひとつの画像ファイルとして切り分けて保存します。前回大まかなテーブルの設計をしましたので、今回は実際の画像を見ながら細かい数値を決めつつ切り分けていきます。
1)ガイドラインを引く(→#15参照)
2)ズームツールで拡大して確認
3)上書き保存
ガイドラインがまれにピクセルとピクセルの間に引かれてしまうことがあり、あとでスナップ機能を使って切り抜くときに、1ピクセルの誤差が出てしまいます。面倒がらずにズームツールで表示を拡大して、定規にあわせて正しくガイドが引けているか確認します。
|
 |

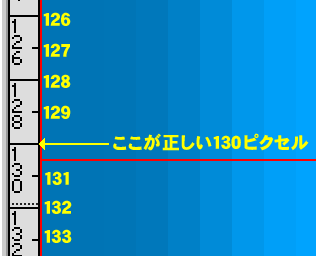
130と131ピクセルの間に引かれてしまったガイド。
ズームツールで最大値(1600%)まで拡大すると、
正規の目盛りからずれているのがわかる。
これでは正確な切り抜きができない! |
 |
このガイドラインは繰り返し使いますので、ガイドラインを引いた状態で一度保存します。
このあとは画像を切り抜いたりしますので、上書き保存はしないこと! |
 |

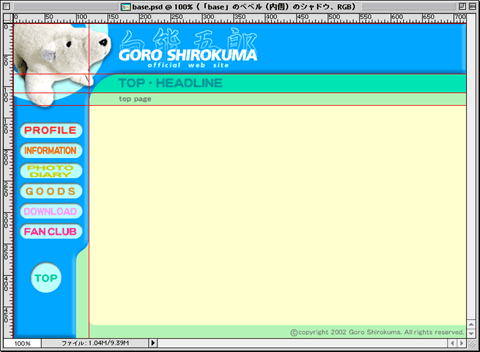
とりあえずサブコーナーのガイドを引いた状態。 |
 |
では切り抜きツールで一枚ずつ切り出し作業です。
テーブルの1列目は縦に貫通するので、白熊の写真は1枚。2列目は各行それぞれひとつずつの画像にします。ここでも複数パーツの色が揃うように形式はgifにします(→085参照)。
1)切り抜く範囲をドラッグし、その中でダブルクリック
2)すべてを選択し、情報パレットで画像のサイズを確認
3)ファイル>Web用に保存 を選択
 |
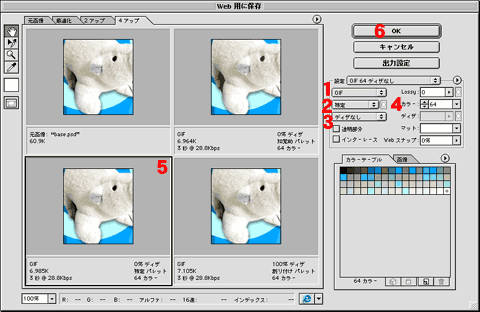
| Web用に保存ウインドウ。最大4つの条件を見比べられる。
|
4)gif形式で画像専用フォルダに保存
今回は背景の一部もボタンやタイトル画像に含めるため、gif形式にします。
1:最適化ファイル形式……GIF
2:減色アルゴリズム……知覚的/特定/割り付け から選択
3:ディザリングアルゴリズム……なし
4:カラーテーブルで使用できるカラーの最大数……徐々に減らしていく
5:各画像のウインドウをクリックすると太線(アクティブ)表示になるので
それぞれのアルゴリズムや色数、ファイルのサイズを比較して、
ベストな設定を見つける。
6:OKをクリックし、ファイル名を付けて切り出した画像を保存
5)ここで画面が作業画面(ここではbase.psd)に戻るが、このファイルは保存しない!
すぐに ファイル>復帰 で切り出す前の状態に戻す。
この手順1)〜5)を繰り返して各パーツを切り出していきます。
ファイル名ですが、ネーミングのコツ(→019参照)を使って
・「head1-1.gif」1行目1列目(全コーナー共通)
・「head1-2.gif」1行目2列目(全コーナー共通)
・「head-top.gif」(コーナータイトル:TOP)
・「head-top-top.gif」(サブコーナータイトル:トップの中のtop
page)
としておきました。今後画像が増えたときも
・「head-prof.gif」(コーナータイトル:PROFILE)や
・「head-prof-menu.gif」(サブコーナータイトル:PROFILEの中のmenu
page)といった具合に対応できます。
ルールはみなさんのローカルルールでOKですが、自分でその法則性を忘れないように。
なおPhotoshop6.0以降には、ガイド機能と併用して画像の切り出しが素早く行える「スライスツール」が追加されました。切り出ししたい範囲を複数指定すると一括して「Web用に保存」処理、さらにはテーブルを含んだhtmlまで書き出すという便利な機能です。ライバルのFireworksにも同様の機能があり、一点一点切り出す作業は過去のものになりつつあります。
|
 |
| 【Point】 |
089:画像を切り出すときはガイドを活用せよ! ガイドは正確に設定せよ! |
|