「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
この連載ではデータを作る順番を大きく、グラフィック→html→テキストの順番にしています。これは簡単に直せるものほど後回しにするという狙いがあります。グラフィックよりhtmlの方が、htmlよりテキストの方が修正や変更が利くわけです。だからといって気を抜いていいわけではありませんが、順番に作業して問題点をつぶしていけば、制作や修正のスピードがどんどん上がるのです。
いよいよサンプルサイトの制作もhtmlまでやってきました。計画的にグラフィックを作っていれば、あとははめ込むだけ。今回はテストでhtmlを1ページ作って、ここまで上手くいっているかどうかを確認します。Dreamweaverを使いますが、お手持ちのアプリケーションに読み替えて参考にしてください。 |
 |
| まずはファイルを作成 |
#14で作ったサンプルサイトのプランに基づいてhtmlファイルを作っていきます。今回はここまで作ってきたグラフィックスがきちんと収まるかだけを確認するので、単独のページを作ってみます。
1)ファイル>新規 で新しいページを作成
2)何か一文字打って、すぐに ファイル>保存
保存場所はプランで決めた場所へ。
今回は白熊吾郎サイトフォルダの「html」というフォルダにします。ファイル名は
test.html で。
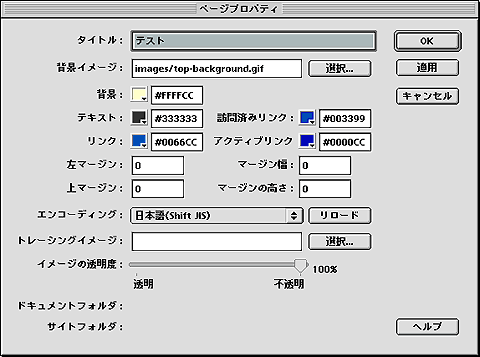
3)修正>ページプロパティ で下記を入力
 |
| ページプロパティで必要項目を入力
|
・ページタイトル:「テスト」
・背景イメージ:背景画像のファイルを指定
・背景色:コンテンツの背景色と同色
・リンク/訪問済みリンク/アクティブリンク:お好みで
・マージン:すべて 0
これでページの基本設定ができました。背景の画像が敷き詰められているはずです。
なお4カ所のマージン欄にはすべて「0」を入れます。これはブラウザが自分で持っている、ウインドウとコンテンツの余白を無くすものです。これに0が入っていないと、テーブルや画像がウインドウの枠にぴったりとくっつきません。最近のサイトデザインではほぼ必須の設定なので忘れずに。 |
 |

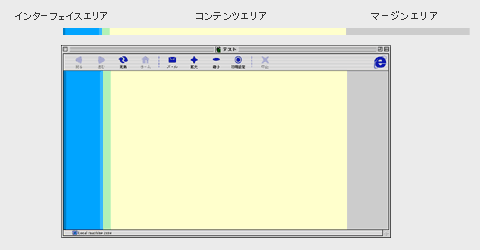
今回の背景画像は横長のものを使用。
縦方向にタイリングしているので、こんな背景になる。 |
 |
| 【Point】 |
092:ブラウザウインドウの枠にはマージンを付けない! |
|
|
|
| [
NEXT→] |