| テンプレートファイルの作成 |
前回は全ページで共通となるインターフェイスやグラフィックスがきちんとレイアウト用テーブルに収まるかをテストしました。設計通りに上手くいったので、テストページのデータを完全なものに仕上げ、それとテンプレートにします。これをベースに他のページをどんどん作るというわけです。
なおテンプレートはDreamweaverなどのアプリケーションを使っている場合だけでなく、テンプレート機能がないアプリケーションで制作する場合でも工程を簡素化できるのでお薦めです。
さてテンプレートで仕上げておく項目は
1)共通部分のテーブル
2)共通のグラフィック
3)共通のALT(代替)
4)インターフェイスにリンクやロールオーバーを設定
の4つです。共通に使うテキストや表組みがあれば入力しておくのもいいですね。ここまで設定しておけば、あとは楽。テンプレートにリンクも設定しておくことで、量産のスピードが一気に上がります。
1)と2)は前回作りましたので、3)から。
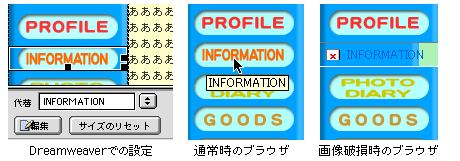
ALTとは何らかのトラブルで画像が表示されなかったときのための説明文です。最近はPCに大量のメモリが積まれていることや回線が太くなったので画像が表示できないというトラブルは減りましたが、それでも一応説明文を付けておくのがマナーです。Dreamweaverでは画像を選択してからプロパティパレットの「代替」で設定します。名称は日本語でもOKです。
なおALTはすべての画像に付ける必要はなく、インターフェイスや写真、タイトルなど「欠落したら意味が分からない」画像にあればいいのです。
|
 |

ALTの設定と表示例。通常時はマウスポインタを乗せると表示され、
画像が表示されないときはその場所にテキストとして表示される。
主要な画像には付けておきたい。 |
 |
次にリンクを設定します。Dreamweaverのようなアプリケーションでは、すでに作ったページ同士をリンクさせるのが得意ですが、今の段階ではテンプレートのページしか存在しないので、リンク設定は手入力になります。自分のプランを確認して、ディレクトリ名/ファイル名/階層の位置を間違えないよう気を付けましょう。
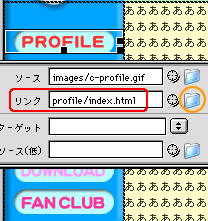
設定方法は、リンクを設定したい画像をクリックし、プロパティパレットの「リンク」にリンク先の「ディレクトリ名/ファイル名」を入力します。
|
 |
 |
通常はフォルダアイコン(橙丸印)をクリックしてリンク先を設定するが、今回はリンク欄(赤)に手入力でリンクを設定。トップページから1階層下がった「profile」フォルダの中の「index.html」にリンクを張っている。白熊吾郎サイトのディレクトリプランは
#14:サンプルサイト制作(1)にある。 |
|
 |
テンプレートのすべてのインターフェイスにリンクを張ります。ここで間違えては意味がないので、リンク先をよく確認しましょう。
なおテンプレート機能を実装しているアプリケーションでは、あとからテンプレート部分のデータを差し替えられるので、ここでリンクを設定しなくても構いません。
さてこのテンプレートファイルは名前が「test.html」。これをそのままトップページのデータに流用します。ファイル名を「index.html」に変えるのですが、OSから変更するのはNG。ここではサイトファイルウインドウを使って変えるのです。
サイトファイルウインドウでtest.htmlを右クリック(MacはControl+クリック)で「名前の変更」です。現在は他にファイルがありませんから何も起こりませんが、他のページからリンクが多数貼られていた場合は、すべてのページのhtmlを修正してくれます。
ファイル名をindex.htmlに変更したら、また右クリックで「ホームページに設定」します。これでリモートと同期を取る準備ができました。
|
 |
| 【Point】 |
097:テンプレートにするファイルは、画像もALTもリンクも埋め込んでおく! |
|