「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
| 今回はスタイルシートの続きです。基本的な設定ができるようになったら、より読みやすく管理しやすいスタイルを目指しましょう。 |
 |
| 本文のスタイルを設定する |
本文のスタイルで大事なのは「どんな環境でも最低限読める」ことと「読みやすさを考える」こと。最低限設定する項目は「フォントサイズ」と「ライン高(行間隔)」です。
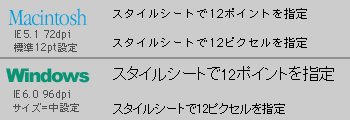
フォントサイズの設定にはピクセル、ポイント、インチ……と単位がたくさんありますが、ユーザーの環境によってレイアウトが崩れるのを防ぐために、ピクセル単位で指定します。ポイントで指定するとWindowsとMacintoshの解像度の違いにより、実寸が異なってしまいます。 |
 |
 |
ピクセル指定の方がOSの違いによるサイズ変化が少ない
ライン高(行間隔)も単位に選択肢がありますが、%指定が便利です。これは表示されているフォントサイズの高さに対するパーセント指定です。150%〜200%ぐらいが適切です。 |
|
 |
| 【Point】 |
104:フォントサイズの指定は「ピクセル」単位で |
|
|
|
| 小さいフォントサイズ/大きいフォントサイズ |
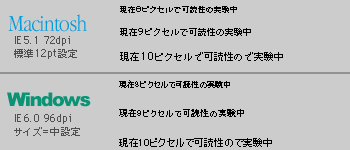
小さいフォントを使うときはサイズに注意が必要です。ディスプレイ(画面表示用)フォントは小さいサイズになるほど読みづらくなるので、最低でも10ピクセル以上を指定します。
特にMacで作っているときは、9ポイントを指定しても読めてしまうため気をつけてください。同様に(スタイルシートではありませんが)htmlタグでのサイズ指定でも「font
size="1"」はWindows環境ではつぶれてしまう可能性があるので指定しない方が無難です。 |
 |

上から8、9、10ピクセルのスタイル設定。
|
 |
| また大きなフォントサイズも指定できますが、あまり大きくするとシャギー(曲線のギザギザ)が目立ってしまいます。頻繁に更新する部分でなければ、グラフィックアプリでアンチエイリアスをかけた文字をgif画像にする方がきれいに見えます(→073〜074参照)。 |
 |
| 【Point】 |
105:CSSのフォントサイズは9ピクセル以下を指定しない! |
|
|
|
| 英文フォントの設定 |
CSSで和文フォントを指定することはお薦めできませんが(→103参照)、以下の英文フォントならWindows/Macintoshで共通しているので指定可能です(ただしMacintoshはInternet
Explorerがインストールされている必要があります)。
・Arial ・Arial Black ・Comic Sans MS ・Courier ・Courier
NEW
・Impact ・Times ・Times New Roman ・Verdana ・Webdings
もちろんWindows/Macintoshに限らず、ユーザー環境によっては該当フォントがインストールされていない可能性もあるので注意してください。
Dreamweaverのフォントリストではユーザーのフォント環境を考慮して、似た英文フォントを複数でセットにしています。これは第1優先のフォントがなければ第2、それがなければ第3……というように、幅を持たせてフォントを設定するためのもの。英文フォントを指定するときの安全策といえます。またDreamweaverのデフォルト以外にも、自分でフォントリストが作れますので、あまりメジャーではないフォントと普及しているフォントを組み合わせるなど、自分で優先順位を作れます。 |
|
|
| [
NEXT→] |