「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
前回に引き続きトップページの話です。
役割がわかったら実際に置くモノを想定してみましょう。重要度に応じてサイズや位置を調整するのを忘れずに。 |
 |
| トップページに置くもの |
・タイトル
店で言えば屋号。これがないと話になりません。
企業のサイトなら会社名のロゴ、映画告知やTVドラマのサイトなら作品タイトルといったところ。「ここから先は『○○○』のサイトである」と宣言すれば、ユーザーが「自分の来た場所が正しいか?」という疑問に対する明確な回答になります。「ここはウチの縄張りだ!」と主張するには、大企業のサイトに顕著ですがロゴマークがいちばん手っ取り早いですね。
・サイト全体の雰囲気を醸し出すもの
店で言えばトップページは入口。そこから中に入ろうか迷うとき、その外装や雰囲気で判断することも多いはず。となると、トップページには「全ページで統一するカラーや雰囲気」が必要です。逆に「トップページと各ページでデザインをがらっと変えるな」とも言えます。イメージカラー、レイアウトなどからも、サイトのイメージ印象づけることができます。
はじめて来たお客にどんなイメージを持たれたいか、持たせたいかを考えましょう。
・メニュー
ナニを扱っているかが分かれば「自分の欲しい情報があるか?」というユーザーの疑問は解決。整理整頓して分かりやすくすることはもちろん、思わず見たくなる演出も大事です。いちばんいい例はネーミング。ただの「和風ハンバーグ定食」も「森の木の子とあっさりおろしのヘルシーハンバーグセット」になれるんです……ま、コレはちょっとやりすぎですが、「スポット紹介」を「おすすめダイビングポイント」にするだけでも分かりやすさはアップでしょう。
もっとも一番大事なコンテンツには、選ぶのに迷ってしまうほどの質と量が大事なのは言うまでもありませんが。
・インターフェイスのデザイン
これはイメージ的な目的よりも、操作に早く慣れてどんどんページを見てもらうために欲しいもの。サイトごとインターフェイスの位置や目的、表示方法は違うもの。ユーザーが望む情報に手早くアクセスしてもらえるよう、トップページの段階でインターフェイスデザインを見せて、ユーザーの目を慣らしておきましょう。
前述の「メニュー」と組み合わせて「コーナー紹介」があると、より親切。ユーザーが望む情報がどのコーナーにあるのかすぐに分かれば、奥へ奥へと入ってきてくれるでしょう。
・サイトマップへのリンク
ページ数が少ないうちはなくても構いませんが、ページ/コーナー共に多くなってきたら、サイトマップページは必須です。インターフェイスデザインにも限度がありますから、どうしても欲しい情報にたどり着けないユーザーも出てくるはず。そんな人を助けるシステムがあれば、はじめて来たユーザーの印象は確実にアップします。
もっともサイトマップが各ページとしっかり連動している必要がありますので、更新を忘れずに。
・更新日
頻繁に更新するコンテンツを制作しているなら欲しいですね。きちんと定期的に更新している場合、これほどリピーターを養成する武器はありません。アクセスしたその日に「あ、今日更新してるじゃん」となれば、また来ようという気になるもの。
ただしサボり気味のサイトにつけるのは、自ら死亡宣告を出すに等しいですよ。
以上がトップページに欲しいものです。あなたのサイトにはちゃんとありますか?
以前作ったサンプルサイトを例に見てみましょう。 |
 |

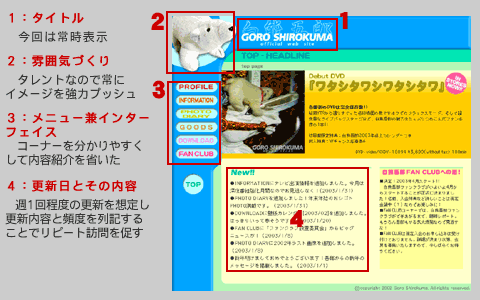
サンプルサイトのトップページ解説。
※実際のhtmlはこちらからご覧になれます。 |
| サイトマップ以外の要素はきちんと盛り込まれています。まだバランス的に改良できる点は多々ありますが、トップページに求められる要素をしっかりおさえながら、あくまでメインのコンテンツに注目させています。このあたりは「どれを優先するか?」で変わってきます。議員に立候補する人なら名前でしょうし、サークル勧誘なら楽しそうな写真といったところでしょう。 |
 |
| 【Point】 |
115:役立たずのトップページはサイト全体を滅ぼす! |
|
|
|
| スプラッシュは是か非か? |
ときたま、トップページにFlashのショートムービーが流れ、クリックするとトップページへ飛ぶ……というサイトを見かけます。
このトップページの前のページを「スプラッシュページ」と言います。たいていはロゴが飛んできたり「Welcome」なんていうメッセージを流したり、タチが悪いと音楽まで鳴ったりします。
そんなどうでもいいFlashを最後まで見届けるユーザーは少数派。たいていはSKIPボタンを即座にクリック。まかり間違って
SKIPできないと分かったら、次の瞬間そのブラウザは閉じられていることでしょう。
ユーザーにしてみれば、無駄な時間をとられ(その間にもアクセス経費はカウントされる)、クリックを強要され、後味の悪さを感じるだけ。全世界的に嫌がられていますがいっこうに絶滅する気配がありません。
その理由はふたつ。ひとつ目は、隠し機能を仕込むため。複数の言語バージョンを持つサイトや、ブラウザ依存の機能を使ったサイトでは、スプラッシュページにJavaScriptを埋め込み、言語やブラウザを判定して、適切なページへジャンプさせています。その分岐点がスプラッシュページというわけ。といっても意味のないFlashを見せつけられる正当な理由にはなりませんから、最近はすぐに分岐後のページへジャンプできるケースが増えています。
そしてふたつ目は「動くモノ入れようよ」という低レベルな担当者または社長の単なる自己満足。こちらの理由の方が圧倒的に多いですね。こればかりは当事者の意識の問題です。ちょっとデキるWebディレクターがなんとか社長をなだめすかせればいいんですが……なんといっても「クライアント」ですからね。ど〜〜しても作らなければならなくなったら……最低限、次のページへジャンプできるよう「SKIP」ボタンを付けてくださいね。世界を代表して頼みます。
例外として有意義なスプラッシュページの使い方、それはサイトを引っ越ししたとき。このときは移転先を表記するともに、自動的にページを切り替えるタグを仕込むと親切です。
記述場所は<HEAD>〜</HEAD>の間で
<META HTTP-EQUIV="refresh"
CONTENT="秒;URL=ジャンプ先ファイル名">
秒には半角数字でジャンプするまでの待ち時間を指定します。0にすると一瞬でジャンプします。
移転したことを伝えるという目的にプラスして、新しいサイトへの橋渡しとしてよく使われています。 |
 |
| 【Point】 |
116:意図無きスプラッシュは即刻削るべし! |
|
|
|
|
|