「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
今回は「ギャラリー」タイプのサイトを作ってみます。といってもコレクションや作品の展示に限らず、ペット自慢や旅行記、成長記録、日記など、ジャンルごとにたくさんのページを順番に見てもらうコンテンツに応用が利きます。
しっかりとしたインターフェイスデザインを組めば、たくさんあるページもくまなく見てもらえることでしょう。 |
 |
| プランニング |
今回はデジカメで撮った風景を展示します。これだけではインパクトが欠けてしまうので、「日常風景なのにどこか不思議」をテーマに加工した画像をメインにします。まぁ趣味のサイトなので、自分の着眼点・撮影技術・加工技術をひけらかすのが最たる目的、です。
ターゲットはデジカメで遊びたい、画像を加工してみたいと思っている人。映画のようなワイドスクリーンで作品を見せて世界にハマってもらおうというわけです。そのためにはサイトのデザインはシンプルがテーマ。テキストをギリギリまで削って、どこまで見やすさを残せるかがカギです。
作品を見たあと「私もこんな写真撮ってみたい」「加工して遊んでみたい」と思わせたら勝ち。ゆくゆくは掲示板で感想書いてもらったり、壁紙を作って自由にダウンロードしてもらったりする予定です。
このプランから
・インターフェイスデザインはとてもシンプル
・テキストは必要最低限にとどめる
・作品に集中してもらうために、カラーは黒基調
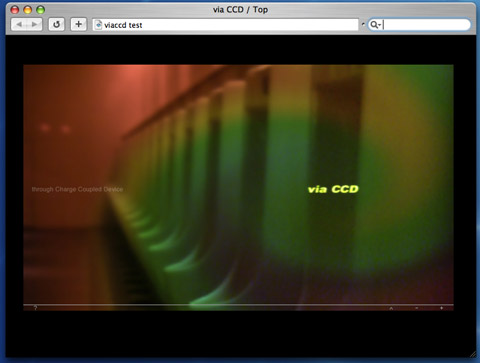
・タイトルはデジカメの部品からとって「via CCD」
という演出プランを策定。さっそく制作開始です。 |
 |

完成予想図。とにかく写真に注目させるべく、ほかはシンプル。 |
|
|
| ギャラリータイプのインターフェイスデザイン |
ギャラリーは「ひとつのテーマの中に複数のページがある」という、インターフェイス泣かせのコンテンツ。選択肢が多くなるわけです。たいていこんな設計になるはずです(縦矢印は階層の上下移動、横矢印は同階層での移動を表します)。
・トップページ
↓
・ギャラリーコーナー
↓
・テーマA → 1ページ目 → 2ページ目 ……
トップページからギャラリーコーナー、そしてテーマAへと階層を降り、テーマAのページを順番にめくっていきます。順番にめくっているユーザーは、たいてい「次へ」あるいは「前へ」をつかって読み進んでいくでしょう。このときには「次」「前」へのボタンがあればOKです。
ところがテーマAの最終ページ(仮に99ページ目とします)に来たときにどうするか?が問題です。このとき、ユーザーの希望は大きく分けて
1)「ほかのテーマ(B、C……)も見てみたい」
2)「もう一回、テーマAを見直したい」
3)「1ページ前(テーマAの98)を見直したい」
4)「ギャラリーコーナーから抜けたい」
5)「トップページに戻りたい」
の5つ。このうち4)と5)は同じですから、99ページ目のあとへいったん戻らせてから「トップページ」にジャンプできるようにします。「トップページへ」ボには「前ページ」「後ページ」「ギャラリーコーナーへ」「トップページへ」の4つの選択肢が必要になります。
よく1ページ目に付いている「戻る」ボタンでしか「テーマ間」、あるいは「トップページ」へ行けないデザインがありますが、非常に見づらいです。特に途中までページを読み進んで「やっぱり戻ろう」というときには、ブラウザのバックボタンを何度押してもなかなか帰れずイライラしてしまいます。そういうサイトに限って各ページの<title>が同じだったりするので、戻るプルダウンメニューでも戻れなかったりします。
ややこしくなりましたが、ギャラリーコーナーを作るときは「次ページへ」「前ページへ」に加えて「ギャラリーコーナーへ」そして「トップページへ」の4つをつけるのが親切です。
どうしても4つ配置できないときは「トップページへ」を削り「ギャラリーコーナー」へ戻すようにします。なぜなら、ユーザーがトップページに戻るとしても、ギャラリーコーナーのテーマ選択を経由することで、もしかすると別のテーマに興味を示してくれる可能性があるからです。
今回は写真の右下に「次へ」「前へ」「ギャラリーコーナーへ」の3つのボタンを配置することに決定。トップページへはサイトのロゴを左下に配置し、そこへリンクを設定することで解決します。
さらにあえて写真の内側にインターフェイスを配置し、作品とサイトの一体感を表現することで、不思議感を演出してみます。
|
|
|
| [
NEXT→] |