| 各htmlファイルの作成 |
テンプレートファイルさえできてしまえば、あとはテンプレートから量産体制に入ります……が、もちろんすべての素材がそろっているという前提の話。
特に画像や映像などのファイルを見せるときは、きちんとサイズ(画面寸法)やフォーマットなどを揃えて、テンプレートファイルのレイアウトに収まるか確認しておきます。画像ならPhotoshopなどのバッチ処理機能を使って、サイズを揃えておくと便利です。
一度量産してできあがったものを、途中で修正するのはとても大変。量産する前にしっかり確認しましょう。
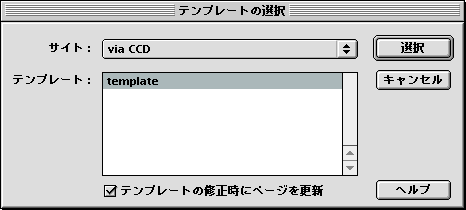
1)ファイル>テンプレートから新規作成...を選び、参照したいテンプレートファイルを選ぶ

2)タイトルを変更する
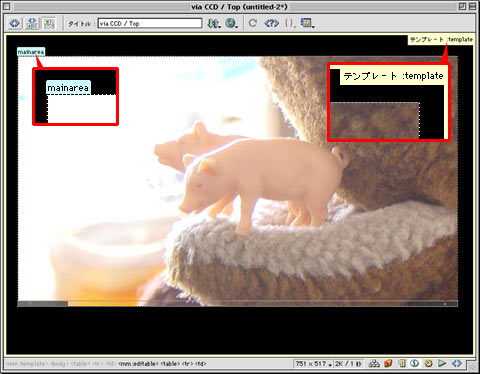
3)編集可能領域にカーソルを入れ、コンテンツを編集する

テンプレートファイルを編集するときは、画面全体にテンプレートファイル名と編集可能領域が表示される。編集可能領域以外はロックされているので変更はできない。
4)ページの前後移動などのリンクを修正する
この作業は忘れがち。今編集しているページのひとつ前とひとつ後のファイルを指定するので、やはりページは連番にしておいた方が無難です(→118参照)。
5)ファイル>保存...で想定したディレクトリに保存する
連番ファイル名の場合は数字を間違えないよう注意。
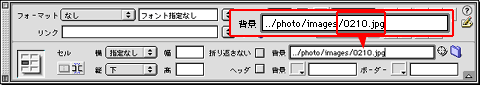
今回は内側テーブルのセル内にカーソルを入れ、プロパティパレットの「セルの背景」に展示したい画像を貼り付けています。画像は連番になっているので、末尾の数字を書き換えるだけで画像を更新できます。

画像を選択してからプロパティパレットの数値を書き換える
6)全ページのリンクを確認する
ギャラリーページ間のリンクが正しく機能するかを確認。
こればかりはDreamweaverなどのアプリケーションもエラーを確認できないので、手動で正順・逆順すべてを確認するしかありません。
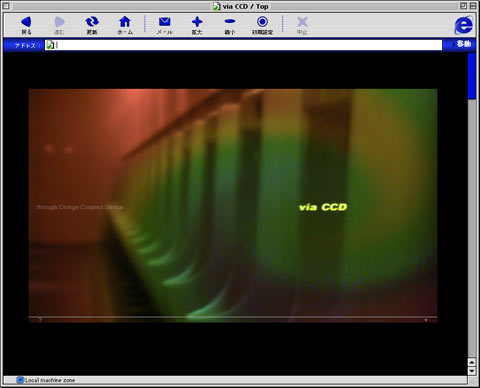
これでギャラリーサイトが完成です。 |
 |

完成サンプルはこちらからご覧いただけます。
今回はトップページでの他(展示以外)コーナーへのリンクは省略しています。 |
| |
ギャラリーサイトは載せているコンテンツの質と量がすべて。こまめに増強していくことが、サイト全体の鮮度を保ち、価値を向上させることにつながります。
もちろんページを増やしたときは、それまでの最後のページに「次へ」のリンクを付け足すことを忘れずに。せっかく増やしたのに見に行けない、というのは意味がないですからね。
次回からはテーブルを使った表現を解説します。 |
 |
| 【Point】 |
122:ギャラリーサイトは全ページ手動でリンクチェックを! |
|