| テーブルの使い方2:色つき罫線の表組み |
htmlには罫線をカラーにするタグというものがあります。テーブルオプションのBORDERCOLORというタグなのですが、ブラウザによっては色が一部にしか付かなかったり、まったく色が付かない場合があり、使わない方が無難です。
そのかわりにテーブルインテーブルを利用して色を付けています。これは、はじめに罫線の色となる外側テーブルを作り、その中にセルとセルの間隔を空けて各セルの中を塗りつぶした内側テーブルをはめ込むというものです。内側テーブルのセル内間隔を空け、外側テーブルの色が見えるようにしたものです。
1)テーブルを作りたい場所にカーソルを入れ、オブジェクトパレットの「テーブルの挿入」アイコンをクリック。これが外側のテーブルになる。
[行数=1行 / 列数=1列 / 幅=500pixel / セル内余白=0
/ セル内間隔=0 / ボーダー=0 ]で作成
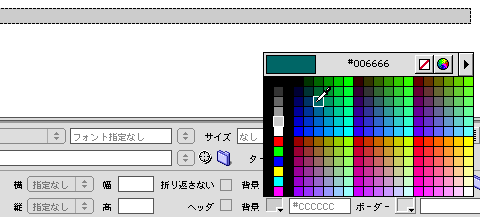
2)そのテーブルのセル内にカーソルを入れ、セルの背景色を罫線にしたいカラーに設定する

この色が罫線の色になる |
3)セル内にカーソルを入れたまま、再度「テーブルの挿入」アイコンをクリックし内側のテーブルを作る [行数=希望する数
/ 列数=希望する数 / 幅=100% / セル内余白=希望する数 /
セル内間隔=罫線の線幅にしたい数 / ボーダー=0]。内側のテーブルが挿入される

テーブルが入れ子になった状態 |
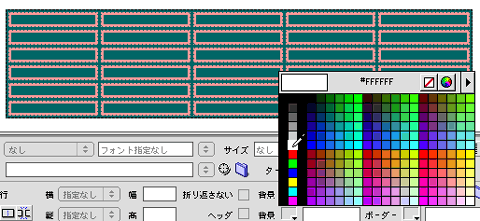
4)内側テーブルの全セルを選択し、セル背景色を設定する

セル背景色を設定することで罫線だけに色が付いているように見える |
5)内側テーブルのセルに文字を入力する
|
これで罫線に色が付きました。もっこりしたボーダーと比べると、色つき罫線の方が他のデザインともなじみやすくおすすめです。また単なる表組みだけでなく、レイアウトやデザインのアクセントとしてもよく使われています。ポータルサイトやニュースサイトなど、カラーの罫線が効果的に使われているのが一目瞭然です。
なお、薄めの色を罫線にするときは幅を太めに、濃い色や背景色やに比べてコントラストが高い色を罫線にするときは幅を細めにすると見やすい表になります。
次回はテーブルを使ったデザインを紹介します。 |
 |
| 【Point】 |
123:テーブルボーダーは使わず、面倒でもカラー罫線に! |
|