| 表や囲みのタイトル |
タイトルの文字を目立たせたいときは、サイズを大きくするのが手っ取り早い! でも、そのまま拡大するとシャギーがでて汚れてしまう……そんなときはタイトルを画像にしてテーブルと組み合わせましょう。
今回は幅200ピクセルの囲み記事を想定し、その上にタイトルを、下を角丸長方形のフッターにします。 |
 |

完成予定図。中央は普通のテキスト。
|
 |
1)グラフィックアプリケーションでタイトルを描画
タイトルのサイズは、実際のhtml上で使うサイズを考慮して作成しますが、今回はIllustratorで大きめに描画してPhotoshopで修正しました。カラーパレットを「Web」にしてそこから色見本を取ると、タグで指定するカラーとの色ズレがおきにくくなります。フッターはきちんとサイズ指定して角丸長方形ツールで描画。 |
 |

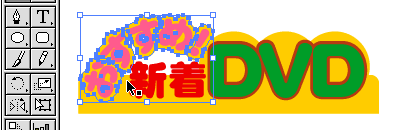
Illustratorでタイトルを作成。
今回は直接gif書き出しをせずPhotoshop経由。
|
 |
2)サイズを調整してgifで保存
使用するサイズジャストに合わせます。特に横幅がずれると大変なのでしっかり確認しておきます。うまく収まったらgifで保存。このときなるべくなら余白のカラーは透過させたほうがいいです。フッター用の角丸長方形も同様。 |
 |

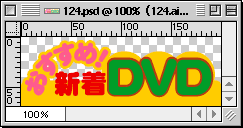
Photoshopでサイズを調整し透過処理を行う。
Webグラフィックを扱うときは、Photoshopの「単位」「ルーラー」を
「pixel」にしておくのが基本。環境設定で変えられる。 |
 |
3)テーブル作成
Dreamweaverのhtml書類で、[行数=3行 / 列数=1列 /
幅=200pixel / セル内余白=0 / セル内間隔=0 / ボーダー=0
] でテーブルを作成。
4)タイトル画像の挿入
テーブルの1行目にタイトルのgifを、3行目にフッターの角丸長方形をそれぞれ挿入します。
入ったら画像をクリックし、プロパティパレットでサイズを確認する癖を付けましょう。このときにピクセル数が違っていたら、gifにする工程でミスがあったというわけです。 |
 |

タイトルとフッターを挿入した状態。サイズを必ず確認しておこう。
|