「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
テーブルを使ったデザインの最後は、便利な小ネタを2週にわたり紹介します。
CSSでのレイアウトも流行ってますが、テーブルを制するものはWebデザインを制する! と個人的には思ってます。テーブルの研究も幅広いユーザーに安定したデザインを見せるという用途にはまだまだ活用できますよ。 |
 |
| 破線を引く |
 |
 |
htmlには<hr>というヘアラインのタグがありますが、破線や飾り罫線は引けません。
長さが決まっていればそのような画像を作ればいいのですが、サイズが可変する、あるいは少しでも軽くしたい、という条件ならば画像とテーブルの出番です。
テーブルの各セルには背景の画像を設定でき、しかもタイリング(繰り返し)される特長があります。これを応用して破線を引いてみましょう。
1)破線の最小単位の画像を作る
破線は「破れている部分」と「線の部分」の繰り返し。まずはこの1ループの画像を作ります。
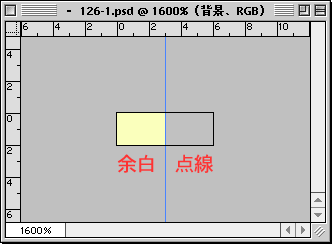
今回はPhotoshopで幅6×高さ2ピクセルの新規書類を作り、左3ピクセルはhtmlの背景色で、右3ピクセルには破線の色で塗りつぶし。

破線の最小単位になるように注意(表示は拡大しています)。 |
2)スペーサー(透明gif画像)を作る
Photoshopで1×1ピクセルの新規書類を作り、背景色を透過させgif形式で保存します。
3)破線を挿入するテーブルを作る
破線を挿入するテーブルをhtmlファイル上に作成します。
破線を入れるセルには「セルの背景URL」を使って 1)のgif画像を指定します。

セルの中にカーソルを入れてから背景画像(丸部分)に破線画像を指定する |
4)スペーサーをつっかえ棒にする
セルに破線が入ったら、高さ指定のためにスペーサーのgifを挿入します。セルの中に何も入っていないと、幅や高さが狂うことがあるからです。
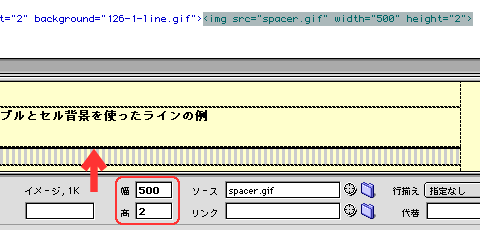
カーソルをセルの中に入れ「イメージの挿入」ボタンをクリックし、2)のgifを指定。すぐさまプロパティパレットで幅と高さを指定して変形させます。1×1ピクセルの画像をhtml上で変形指定し、つっかえ棒にするわけです。

プロパティパレットの「幅」と「高さ」でサイズを指定する。
矢印部分に変形したスペーサーが入っているがDreamweaverでは
見づらいので、 ソース同時表示がおすすめ。 |
|
 |
これで完成。
サンプルはこちら>>
破線自体は最小単位の極小画像、スペーサーも1×1ピクセル、と見た目の割にデータ量が軽いのがメリットです。 |
|
|
| [
NEXT→] |