「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
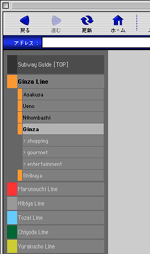
| テーブルを使えば画像を使わなくてもインターフェイスが作れます。階層が下がったことも表示できるすぐれもの。軽さと見やすさを両立させてみます。 |
 |
階層表示を工夫しよう
サイトの情報量が多くなり、階層が広く深くなると作る方も見る方も大変。やはりインターフェイスの出来不出来が、サイトブラウジングの快適さに直結します。
ここではセルの背景色を使ってコーナーを分けてみます。トップページからあるコーナーに入る(1階層下がる)と、そのコーナー内は同じ色を使うようにします。他のコーナーも同様。
こうすることで、ユーザーが「今自分はどのコーナーを見ているのか?」を把握できるので、「このコーナーの他のページを見よう」「違うコーナーへ行ってみよう」「トップページに戻ろう」といった行動に出やすくなります。ユーザーは自分がやりたいようにコントロールできる、つまり最小限の操作で欲しい情報にたどり着けたと感じたときに「このサイトはわかりやすい」と思うのです。
作る側が「ウチにはこんな情報がありますよ」「この情報はこのカテゴリにありますよ」「このカテゴリには他にこんなものがありますよ」と的確なサジェスチョンをすることで、ユーザーの滞留時間を延ばすことができるのです。
今回は色を使いましたが、ほかにもセルの位置や大きさ、テキストの修飾などでもナビゲーションが対応可能です。 |
|
|
| テーブルでインターフェイスを作る |
 |
 |
画像を使うのが悪いというのではなく、階層構造をしっかり表示できるレイアウトのベースとしてテーブルを使ってみよう、というのが今回の趣旨。ですからあまりにもできあがりが寂しければ、セルの背景に共通の画像をはめてみたり(キャッシュされるのでそれほどデータ量が増えない)、簡単なアイキャッチを置いてみてもいいのです。まずは基本的な作り方をマスターしましょう。
ここではインターフェイスを左端に寄せてみます。タウンガイド風に、路線別、駅別、目的別の3階層絞り込みを想定します。なおコンテンツは省略してあります。
完成データはこちら>> |
|
|
| [
NEXT→] |