極力テーブルだけで作る
前まずは画像をあまり使わず、極力テーブルだけで作ってみます。
完成データはこちら>> |
 |
1)テーブルの計画をたてる
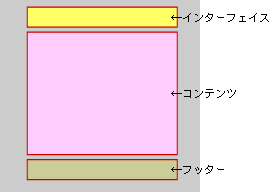
今回は縦に並べた3つのテーブルで構成し、インターフェイス部分のテーブルに「タブ」を作ります。
各テーブルは横幅700ピクセル固定。コーナー数は4つ。各コーナーには、オレンジ、ピンク、スカイブルー、パープルのコーナーカラーを設定し、タブ、タイトル、背景色などで統一感を持たせます。

大まかなデザインプランを立てる。 |
|
 |
2)html作成とプロパティ設定
Dreamweaverで新規書類を作成。ページプロパティでタイトル、各カラーを設定し、「左マージン」「右マージン」「マージン幅」「マージン高さ」の4項目を「0」にします。これでブラウザの端にテーブルが寄せられます。
|
 |
3)テーブルの作成
編集画面で横幅700ピクセルのテーブルを作成します。レイアウト用の単純なテーブルなので
[行数=1 / 列数=1 / 幅=700ピクセル / セル内余白=0 /
セル内間隔=0 / ボーダー=0 ]です。
|
 |
4)ページ全体の作成
同様にコンテンツ用とフッター用のテーブルも作成します。テーブル挿入時のパラメータは同じです。
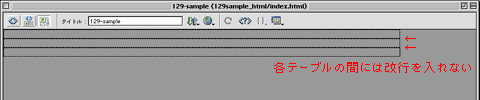
このとき各テーブルは連続して作成し、改行は入れません。
合計3つのテーブルが挿入できたら、すべてを選択してプロパティパレットでセンタリングしておきます。

各テーブルの間にタグは不要。ここまでできたら全体をセンタリングする。
|
|