「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
サイト制作で文字を扱うときは、ワープロソフトのように文字を入力します。いわゆる「テキスト」ですね。入力も修正もコピーも簡単、おまけにデータが軽い……といいことづくめですが、ひとつだけ欠点があります。それは「デザインができない!」ということ。
テキストを「魅せたい」ケースも多々あります。そこで文字を画像にしてデザインします。文字のデザインは商業制作では基本中の基本。ポイントを押さえて、あなたのサイトもクオリティアップさせましょう。 |
 |
大きいサイズの文字を使うには?
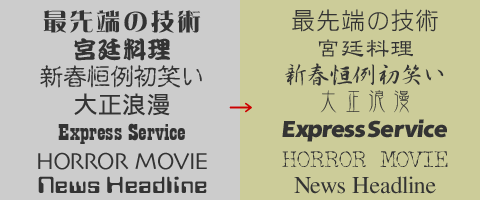
最近はアンチエイリアス処理をしてくれるOSも増えましたが、基本的に大きなサイズにしたテキストは見栄えが悪い、ということは覚えておきましょう。特にボールドやイタリックなどと併用すると、ガッタガタになるケースも。 |
 |

フォントサイズを大きくすると、シャギーも拡大されて汚くなる
|
 |
そこで使うのが「文字をデザインして画像にする」方法。このメリットは、デザイナー泣かせのWebテキストを美しく安定させられること。たとえばユーザーのフォント環境に依存しない、表示が化けない、レイアウトが崩れない、画像と組み合わせられる……などなど、デザイナーが意図したとおりのデザインを再現できる点が重宝されている理由です。
その反面、データが重くなる、修正が面倒、文字情報としてコピーできない、テキストデータと完璧にマッチングできない……というデメリットもありますから、使うシーンには慎重な選択が必要です。
とはいえ、サイトの見栄えを良くするだけでなく、メッセージの訴求力を高めるためにも、デザインされた文字画像はもはや必要不可欠な存在なのです。
| 【Point】 |
131:Webではテキストを大きくするな! |
テキストはとにかく作るのがラクなので、ついついテキストですませてしまいがち。ちょっとしたタイトルや見出しに、「文字サイズを大きくしたテキスト」を使っていませんか?
少しのサイズアップならまだしも、ページのタイトルにドカーンと使うのは手抜きにしか見えません。
|
|
|
配色に注意!
最初に決めるのは色。ページの色と、ユーザーに与えたいイメージから配色を考えます。何でもかんでも目立たせたいから赤、ではダメなのです。自信がない人は、これを機に配色見本帳を一冊持つと便利です。 |
 |

「とにかく目を惹くものを!」と考えて赤文字を使うケースは多い。
左の黄緑地なら赤文字も映えるが、中央の緑地では
赤がどぎついばかりか非常に見づらい。こんなときは黄色文字の方が目を惹く。
| 【Point】 |
132:文字画像には配色計画こそがまず必要! |
|
|
|
フォントとイメージ
色が決まったら、次はフォント(字体)選びです。フォントの印象とサイトのイメージのズレを調整することを勧めます。(フォントについては、#12を参照)
サンプルは「コレが正解!」ということではありませんが、個性のあるフォントを間違って使うとおかしいよね?という例です。意図的にフォントとイメージをずらすこともありますが、相当高度なワザだと思ってください。
|
 |

イメージとフォントがずれている例。狙ってずれたフォントを使うこともあるが、難易度高し。
| 【Point】 |
133:イメージとフォントのギャップをなくせ! |
|
|
|
| [
NEXT→] |