| ロゴ風味 |
| ロゴデザイン、とまでは行かないけれど、文字をベタ打ちするより見栄えがする「ロゴ風味」の文字を作ってみます。フォント自体を加工するときは、Illustratorのようなベクターベースのアプリケーションの方が適しています。 |
 |

完成予定図。これもありがちです。 |
 |
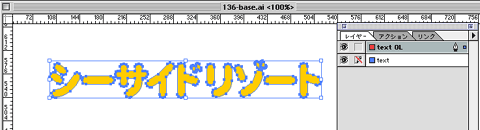
| 1)Illustrator新規書類に、レイヤー「text」を作成。テキストを入力。サイズとカーニングを調整しておく。 |
 |
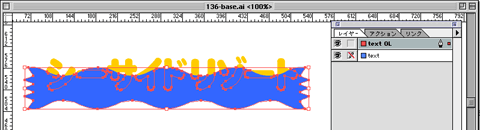
2)「text」レイヤーを複製し「text OL」にレイヤー名を変更。「text」レイヤーはレイヤーパレットでロックして非表示に。
3)「text OL」レイヤー上の文字をアウトライン化。 |
 |
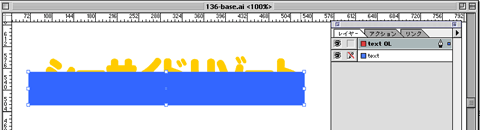
| 4)長方形ツールで文字の横幅より広い長方形を描画。文字と重なるように長方形を移動。 |
 |
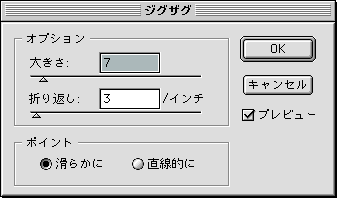
| 5)長方形を選択し、フィルタ>パスの変形>ジグザグ...を適用。 |

プレビューをONにして数値を調整する
|
| 6)すべて選択して、パスファインダで分割を適用。 |

分割で使った余分なオブジェクトを削除する |