「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
| 基礎のチェックもこれでラスト。大事なリンクのノウハウや、最終的なチェック方法、データの保存方法を再確認。ここまで復習できていれば、サイトバージョンアップへの準備は完了です。 |
 |
| 021.
すべてのページに行けるか確認せよ! |
シコシコ打ち込んだページも、リンクがしっかり貼られていなければ、存在していないのも同然。デッドリンクを防ぐ(→020参照)だけでなく、すべてのページにしっかりリンクが張られているか確認しましょう。
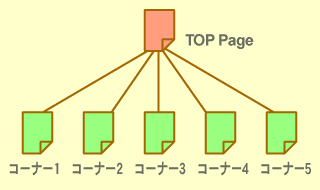
まずみんなが最初にアクセスするトップページに、メニューとなる各コーナーへジャンプするリンクを設定して、ゆっくり見て回ってもらいましょう。
コーナーが複数のページで構成されるときは、その最初のページ(コーナートップページ)へリンクを張って、そのコーナーにより深く入ってもらうようにすればOK。 |
 |
 |
←もっとも基本的なリンク構成。 |
|
 |
|
|
|
|
| 022.
トップページに戻れるか確認せよ! |
各コーナーへ行けても、戻ってこれなくては不便。しかたなくブラウザの「バックボタン」に頼った人も多いはず。そんな分かりづらいサイトでは、奥深く入っていこうという気は起きないですな。
リンクの基本は「行って帰ってこれる」こと。トップページやコーナーの最初に戻れるリンクを必ず設定しましょう。 |
 |
| 【理由】 |
見に来た人が最低限、動けるために。 |
| 【注意】 |
戻ったつもりがデッドリンク、というのは最悪。かならず戻れるようにリンクを確認。 |
|
|
|
| 023.
どこへ行くリンクかはっきりさせよ! |
見に来た人はどこに何があるか、まったく分かりません。お客をナビゲートする意味でも、リンクはとても重要。そのリンクがどこに行くのか分からないのでは、怖くてクリックできません。
リンクを作るなら「どこへ行くリンクなのか」が分かる表記をしましょう。
たとえば「趣味のページへ」と「スノーボード体験記へ」では、同じ内容へリンクしていても後者の方が興味を引くでしょう。また、年度や月を細かく分けたアルバムページの末尾に「もどる」と「今年のメニューへもどる」とあったら、どちらが親切でしょう?
些細なことですが、作った本人にしか内容は分かりません。苦労して作ったページが見てもらえるか飛ばされるかは、リンクの作り方にかかっています。 |
 |
| 【理由】 |
クリックする前に内容を分からせるため。クリックの誘導のため。 |
|
|
|
| 024.
今どこにいるのかはっきりさせよ! |
たくさんのコーナーがあるサイトに限って「今どのコーナー見てるんだっけ?」と迷ってしまいがち。これではどのコーナーを見たのか、まだ見ていないのか大混乱。リンクも大事ですが「現在地」も大事な情報です。
そこで「現在地」が分かる表記を入れましょう。ディレクトリ型検索サービスや、企業のカタログサイトなど、分岐が多いサイトでは必ず現在のポジションが目立つように表示されています。現在地が分かれば見に来た人も安心し、他のコーナーに行きやすくなります。 |
 |

深い階層を順に表示している例。 |
|
 |
| 【理由】 |
ユーザーの混乱を防ぐため。 |
| 【注意】 |
コーナーの中のコーナー、のように階層が深い場合、その途中の階層にもジャンプできるようなリンクを設けると便利。 |
|
|
|
| [
NEXT→] |