| 文字を読みやすくする |
| 写真とタイトルが一つのファイルになると、ファイルはJPEGにせざるを得ません。ところが文字データはJPEGよりgifの方が読みやすいことが多いです。二者択一で迷うときは、JPEGとgifの2ファイルに分けて、htmlで合体するときれいに仕上がります。 |
 |
1)分割するエリアを決める
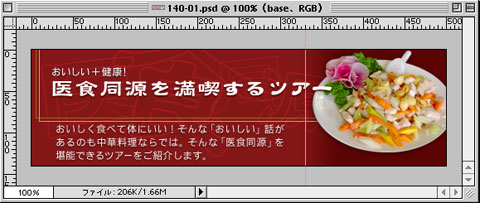
写真とタイトルの配置が完了したら、JPEGとgifの境目となるガイドを設定する。
今回は背景にグラデーションを使っていることもあり、グラデーションが終了する位置を狙ってガイドを引いた。左がgif、右がJPEGとなる。 |
 |
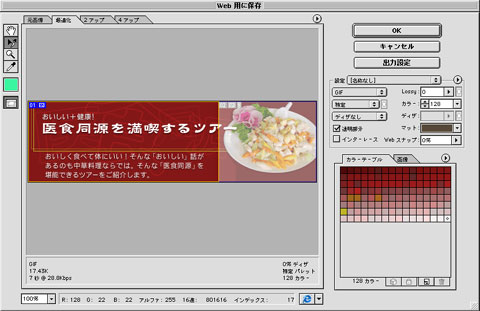
2)それぞれをJPEGとgifで保存
gifにする方は、可読性に問題がないレベルの色数で書き出す。JPEG側は多少圧縮率を高くしても問題ない。タイトルの画像を凝視するユーザーはそれほどいないからだ。 |
3)htmlで合体する
テーブルを使って、2)で書き出したJPEGとgifファイルを組み合わせる。
今回はスライス機能を使って、ImageReadyの自動書き出しでテストしてみた。 |
 |
| 実際のhtmlでのサンプルはこちら>> |
 |
ここではgifとJPEGの2ファイルにしましたが、写真の場所やテキストの位置によっては、縦方向にも分割して最適なファイル形式で書き出してください。
ただしJPEGとgifとでは発色に違いがあるので、微妙な色のずれが起きることがあります。あまりJPEGの圧縮率を上げすぎないこととと、gifの部分に多くの色を使わないことを注意すれば、ある程度は回避できます。また色の変化が目立たない位置でスライスするのもいい方法です。 |