| htmlの作成 |
マップ画像とそれ以外の画像も用意できたら、メニューページと詳細情報のページを作成します。
メニューページはマップ以外を普通に制作します。詳細情報のページは通常よりもウインドウのサイズが小さいので、それを見越したデザインで作ります。今回詳細情報のウインドウ(以降、サブウインドウと呼びます)は、幅、高さともに300ピクセルで開きますので、その中で収まるような画像にしてあります。 |
 |

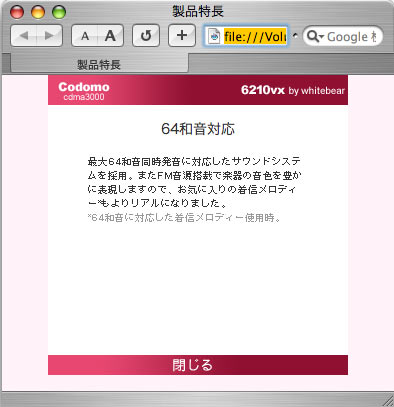
サブウインドウのデザイン。実際には横幅をもう少し絞って表示される。
|
 |
なおサブウインドウを閉じられるように、詳細情報の各ページ下には「閉じる」ボタンを付けています。作り方はボタンのタグの前後に
<a href="javascript:window.close()">ボタンのタグ
</a>
というタグを入れるだけ。できあがったら試しにブラウザで詳細情報のページを開き、閉じるボタンをクリックしてみてください。もし閉じないときはタグが間違っていないか、そしてブラウザのJavascriptをONにしているかを確認してください。 |
| Point 141:メニュー←→詳細ページ間の往復が多いなら、見せ方を工夫せよ! |