| クリッカブルマップの設定 |
すべてのhtmlが準備できたら、最後にクリッカブルマップを設定します。今回はDreamweaverですが、他のアプリケーションでももちろん作れます。
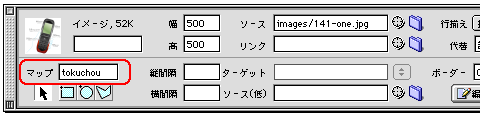
1)画像をhtmlに貼り付ける
2)画像を選択し、プロパティパレットのマップ名欄に、クリッカブルマップの名前を付ける。
1ページに複数のマップを作るときは、名前が重複しないように注意。 |

もちろん名前は半角英数字で。
|
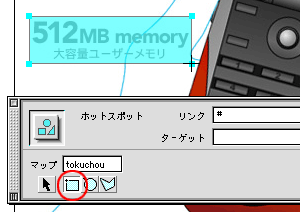
3)ホットスポットツールのボタンをクリックし、リンクを設定したい範囲をドラッグする。
ここでは四角形ホットスポットツールを使い、長方形でエリアを指定した。形状によっては円形や多角形ツールを使う。
このときのエリア指定はだいたいの形状でOK。細かく囲んでも、ユーザーのマウスさばきは結構いい加減なので意味がない。
|

エリア指定はなるべく単純な形で、かつ隣のエリアとは十分間隔をあけて。
|
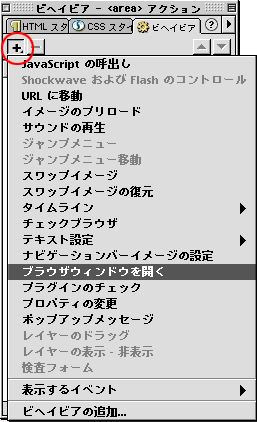
4)エリア指定が選択された状態で(選択されていないときは、矢印=ポインタホットスポットツールに持ち替えて、水色のエリアをクリック)、ウインドウ>ビヘイビア でJavascript設定用パレットを呼び出す。
プラスボタンをプルダウンして「ブラウザウインドウを開く」を選ぶ。 |

Javascriptのメニュー。
|
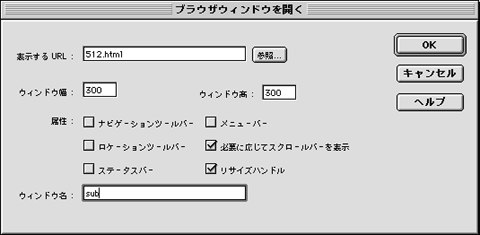
5)「ブラウザウインドウを開く」で、ウインドウの詳細を設定する。
表示するURL……リンク先のhtmlを指定。
ウインドウ幅……開くウインドウの幅(有効表示領域サイズ)をピクセル単位で入力。
ウインドウ高……開くウインドウの高さ(有効表示領域サイズ)をピクセル単位で入力。
ナビゲーションツールバー……戻る、進む、リロードなどブラウザのインターフェイスの有無。
ロケーションツールバー……ブラウザでのURL表示の有無。
ステータスバー……読み込み状況などの表示の有無(注1)。
メニューバー(Windowsユーザーのみ)……ファイル、編集、といったメニューバー項目の有無。ユーザーがMacの場合はメニューバーを非表示にすることはできない。
必要に応じてスクロールバーを表示……ウインドウサイズよりページ内のデータが大きくなった場合、自動的にスクロールバーを出すか否か。表示内容にテキストが含まれるときは、表示トラブルを避けるために通常はONにしておいたほうが良い。
リサイズハンドル……ウインドウ右下のサイズ変更ボックスの表示有無。ONにするとユーザーがウインドウサイズを自由に変更できる。
ウインドウ名……サブウインドウの名称。同じ名前にしておくとサブウインドウが呼び出されたときに、同じサブウインドウの中が書き変わる。ユニークネームにすると、サブウインドウがその都度新しく開く。 |

ウインドウの詳細を決める。入力したらOKをクリック
|