「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
| いよいよグラフィック! 今はグラフィックアプリケーションが進化して以前ほど手間をかけずにそこそこの画像が作れるようになりました……が、サイトデザインの基礎が欠落している「デザイナー」が多いこと多いこと。今こそベーシックポイントをチェック! |
 |
| 047.
画面解像度を意識せよ! |
もしあなたが紙メディアをデザインするとしたら、真っ先に確認するのは「用紙サイズ」でしょう。長さ、幅、縦横比は全体的なバランスを決めるでしょう。
ところがWebデザインに、用紙……いや、画面サイズはありません。正確に言うなら「決められません」。
もともと来訪者のPC環境はみんなバラバラ。広野のようなワイド液晶をデュアルディスプレーにしている人もいれば、猫の額のようなPDAで見ている人もいます。デスクトップPCの標準的な画面解像度★1だけでも640×480、800×600、1024×768、1280×960、1600×1200ピクセルといった種類のほか、さまざまなサイズがあります。
そうなると、Webデザインで用紙サイズに当たる「ブラウザウインドウのサイズ」も、みんなまちまち。デザイナーが自分のブラウザサイズで完璧にデザインしても、見る環境によっては総崩れ!なんてことも。
設定したくても設定できない!可変するサイズの中で、Webはデザインしなければならないのです★2。
★1:17インチや15インチワイドといった表示装置の物理的なサイズではなく、画面の中で表示できる画素数のこと。数字が多いほど、きめが細かくたくさんの情報を表示でき「画面が広く」感じる。
★2:JavaScriptなどでブラウザのウインドウサイズを指定できますが、それはオプションということで。
|
|
|
| 048.
最低画面解像度を設定せよ! |
そこで、たいてい来訪者のブラウザの種類・バージョン(→003参照)、画面解像度の最低ラインを決めてから、グラフィックデザインをはじめます。よく「このサイトはIE5.0以上でご覧ください」とか「このサイトはSVGAサイズに最適化されています」といった断り書きがありますね。それがそのサイトを見るための最低基準というわけ。デザインや表示が崩れない保証値とも言えます。
特に、画面解像度の最低ラインは重要。デザインした時よりも小さいブラウザサイズで見られてしまうと、縦にも横にもスクロールしなければならず、大変見づらいサイトになってしまいます。 |
 |

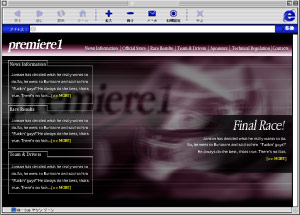
デザイン作成時はきれいに見えていても

小さい画面で見るとこんなことに…… |
 |
画面解像度の最低ラインは「800×600」または「1024×768」ピクセルぐらいでOK。といっても、そのサイズをフルにデザインで使えるわけではありません。画面の中にはOSのメニューバー、ブラウザのメニューバーやボタン、スクロールバーなど、さまざまな「邪魔者」がいます。正しくは
1)ブラウザを起動して
2)ウインドウサイズを最大化し
3)ブラウザの表示領域からスクロールバーの部分を差し引いた
部分がWebサイトデザインで使える有効範囲です。これに収めてデザインすれば、横にはみ出してマヌケな横スクロールバーを出すこともありません。ちょっといいマシンを使ってデザインする人は要注意です!
余談ですが、最近のhtml作成アプリケーションは優秀で、作業ウインドウのサイズをシミュレートしてくれます。MacromediaのDreamweaverにはプルダウンメニューで有効範囲にウインドウをリサイズしてくれる機能があります。 |
 |

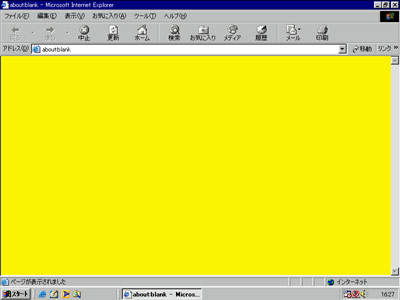
黄色の部分がデザイン用有効範囲。
ただブラウザや設定によって面積は上下するので、
これよりひとまわり小さめが限界。 |
|
|
| [
NEXT→] |