| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.12
[ Sliding Effect : スライドするイメージ(ver.2) ] |
|
| 前回に引き続き今回も、画像をスライドさせるシステムを使った作品を紹介していく。前回の作品をベースにしているので、作品がない方はバックナンバーを読んで準備をして欲しい。前回は画像が1つだったが、今回はもう1枚使ってさらに変わった効果を与えてみるので、他に1枚画像素材を用意しよう。応用例として2パターンの作品を紹介する。1つは、同じ画像を使い、残像のような効果を与えてよりスライド感を出してみる。そしてもう1つは、新しい画像を使って空間的な雰囲気を出してみる。 |
 |
| Paturn
1 |
|
 |
| 1. 残像用の画像 |
ベースは前回作成したモノを使用するので、前回作成した人は簡単な変更だけになる。前回の「2」に当たる部分、画像ムービークリップを配置する作業を行う。ここ以外は特に変更はしない。
それでは作業に入ろう。メインのタイムラインに配置したムービークリップをコピー&ペーストする。そして前面に配置されているムービークリップのアルファを40%とする。図では分かりやすいように画像をずらしているが、実際は両方とも同じ位置に配置しよう。 |
 |

ムービークリップをコピー&ペーストし、アルファを40%とした |
 |
| 2. アクションの変更 |
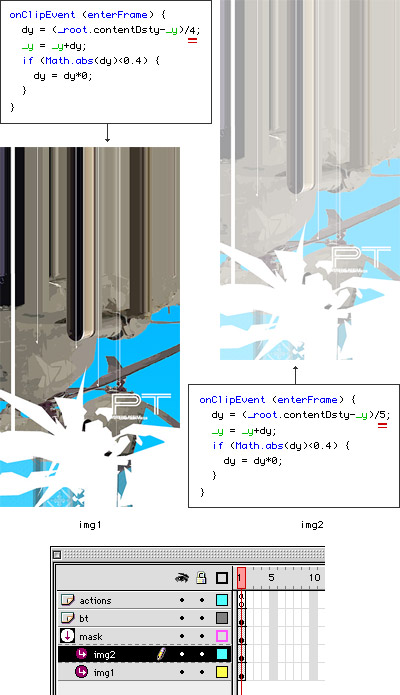
| 次に、スライドの仕方にズレが出るようにオブジェクトアクションを変更していく。赤い線で引いてある数値を変えてみよう。ココは好みの問題だが、残像感を出したいので極端にズレのない近い数値を入力している。これでまた違う雰囲気が出た。 |
 |

各ムービークリップに記述したオブジェクトアクション |
|
|
| [
NEXT→] |