| 3. 開閉のタイミング |
ブラインドの開閉のタイミングを設定する。
新規シンボルでムービークリップを作り、初期状態は閉じておくので、1フレーム目にフレームアクション「stop
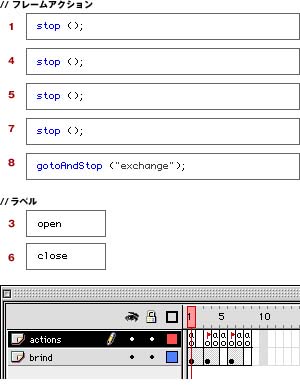
();」と記述し、カバーとなる300px*100pxのオブジェクトを描く。図(3)のように各フレームにフレームアクションを記述し、ラベル「open」フレームに開く動作のムービークリップ、ラベル「close」フレームに閉じる動作のムービークリップを配置する。 |
 |
 各フレームに記述したアクション
各フレームに記述したアクション
|
 |
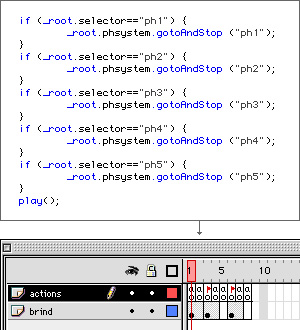
| そして、ここからが重要なポイントだ。ブラインドが閉じて開くと選択した写真に入れ替わっているという仕組みになるので、閉じた状態に写真を連動させることになる。そのため、アクション「if」を使って何が選択されたのかをチェックし、条件に応じて処理を変える方法を考えた。メインのタイムラインに変数を用意し、あとで各ボタンに条件を割り当てる。
|
 |

条件分岐用のキーフレームを2フレーム目に用意してそれぞれの処理を記述していく
|
 |
| 完成したムービークリップをインスタンス名「brindsystem」としてステージに配置する。これでブラインドが完成した。 |