| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.2
[ Alternative Starting Design : スムーズなコンテンツ間の連鎖を
] |
|
|
|
サイトのコンテンツをスムーズに気持ちよく見せたい。HTMLをベースにサイトを制作した場合、ページ間の移動時のレンダリング処理の関係で空白の時間が出来る。これは実に素っ気無いがしょうがない...。こうした、画面が切り替わる時の動きがあるだけでも、ガラッと雰囲気が変わり、サイトの雰囲気を保つ演出効果の一つとなる。
今回は、このコンテンツ間の空白を埋め、橋渡しの役割を果たすムービーを紹介する。ここでは、ブラインドを開いたり閉じたりしたような動きをモチーフに、コンテンツの入れ替えを行っている。アイデア次第でさまざまな表現が可能なテクニックだと思うので、是非トライしてほしい。作品はポートフォリオのようなものを想定して、写真をコンテンツとして入れ替えていくので、適当な画像を数枚用意しよう。 |
 |
| 1. コンテンツを整理する |
まず、コンテンツとなる写真を配置したシンボルを作る。
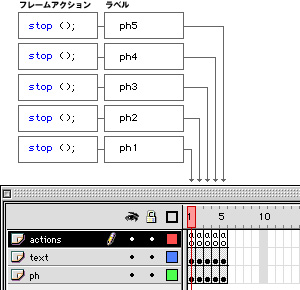
新規シンボルでムービークリップを作り、1画像につき1フレームでキーフレームを挿入していく。図(1)のように、各フレームにラベルをつけ、フレームアクションを記述する。完成したら、インスタンス名「phsystem」としてメインのタイムラインに配置する。 |
 |

各フレームのラベルとフレームアクション
|
|
|
| 2. 元になる動きを |
ブラインドの開閉動作をそれぞれ作る。
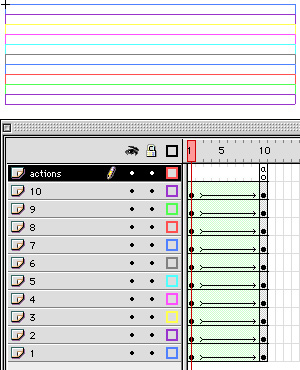
開く動作から始める。新規シンボルでムービークリップを作り、300px*10pxのオブジェクトを描く。フレームパレットでシェイプトゥイーンを設定し、10フレーム目にキーフレームを入れ、オブジェクトを300px*1pxに修正する。ステージを敷き詰めるため、このレイヤーと同じものを10レイヤー分作り、それぞれ高さを10pxずつずらしていく。
次に、閉じる動作に移る。今作成したムービークリップをライブラリ内に複製し、編集画面に移って10レイヤー全てのフレームを反転させる。
これらのムービークリップは後に入れ子になり上階層をコントロールするため、各最終フレームにフレームアクション「_parent.play();」と記述する。 |
 |

ステージを敷き詰めるため10レイヤーを用意
|
|
|
|
|