| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.21[
IMG Explore : ズーム(2) ] |
|
|
|
前回、設計段階までを終えた。今回はそれらを形にし、パーツを作成していこう。最終的なアクションの設定は、次回、説明を加えながら行いたい。
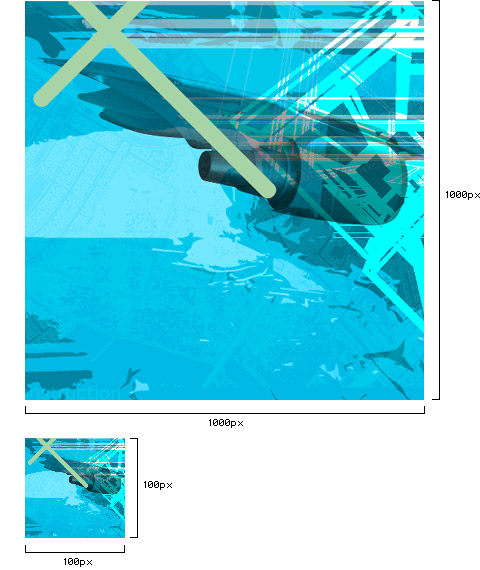
素材として、ビットマップ画像もしくはベークターデータで描かれた絵を用意しよう。ステージサイズとの兼ね合いもあるが、なるべく大きめのものがいいだろう。ちなみにここでは、1000px*1000pxの画像を作成した。素材の用意が出来たら、制作に入ろう。ステージサイズは300px*200pxで、比率が3:2になるようにする。 |
 |
| 1. 画像の読み込み |
まずは、ズーム用に使用する画像を読み込む。ナビゲーション用はこれを縮小して使用する。
新規シンボルでムービークリップを作成し、「読み込み」から作成した画像を選択して読み込む。サンプルでは、ズーム用のイメージにビットマップ画像を使用しているが、Flashの利点を生かしてベクターデータにしてみるのもいいだろう。どんなに拡大しても荒れが出ないので、地図みたいなものにはもってこいだと思う。
あと、ナビゲーション用の画像も作成してしまおう。新規シンボルでムービークリップを作成し、読み込んだ画像を配置する。そして、画像を10%に縮小する。
これで画像関係が準備できた。 |
 |

ナビゲーション用シンボルとズーム用シンボル |
|
|
| 2. ドラッグ用ボタンの作成 |
| 今度は、ナビゲーションに移る。まずはドラッグ用のボタンを作成する。新規シンボルでボタンを作成し、「ヒット」のみを設定した空ボタンを用意する。サイズは30px*20pxで、3:2という比率になるようにする。これは、ズーム用画像の表示されるサイズと関係していて、今回はステージサイズが表示サイズになるため、ステージサイズの比率と合わせている。 |
 |

ズーム用画像とドラッグエリアの関係 |
|
|
| [
NEXT→] |