| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.24[
IMG Explore 2 : 隠れたイメージ(2) ] |
|
|
|
| 前回説明した構造を、今回はパーツ化していこう。この作品は、フェイドアウトに使用するグラフィックの形が特徴となってくるのでいろいろ試してもらいたい。ステージサイズは、320*240。入れ替わりが分かるように何種類かの画像を用意しよう。 |
 |
| 1. 元になるグラフィック |
それでは制作に入っていこう。まずは、白い帯のグラフィック。フェイドアウトモーションに使用したり、フェイドアウトを開始するボタンの範囲「ヒット」に配置したりと、使い回しの多いものだ。
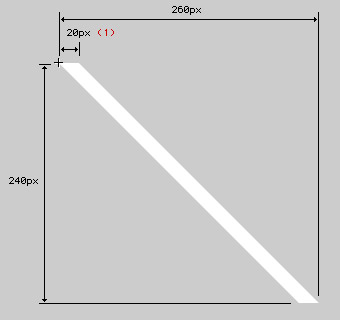
新規シンボルでムービークリップを作成し、矩形ツールで描画する。線ツールも使って形を切り出していく。このとき、図のようにサイズをきちんと考えて欲しい。画像サイズの320px*240pxを覆うためには、上辺(1)が20pxで、これが28個並べばよい計算になる
|
 |

白い帯のグラフィック |
|
|
| 2. フェイドアウト(1) |
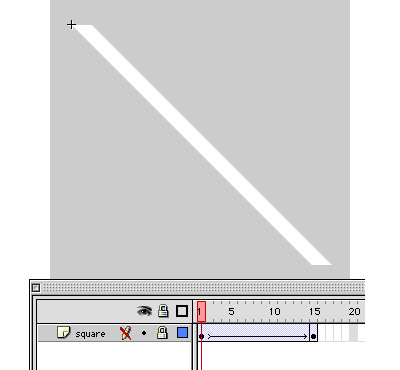
| 次に、フェイドアウトのモーションを作成する。新規シンボルでムービークリップを作成し、先に作成した白い帯びのグラフィックを配置する。そして、適当なフレーム数でキーフレームを挿入し、アルファを0%に設定する。最後に、フレームにモーショントゥイーンを設定しよう。 |
 |

フェイドアウトモーション |
 |
今度は、フェイドアウトを開始させるためのボタンを作成しよう。
新規シンボルでボタンを作成し、「ヒット」フレームに白い帯のグラフィックを配置する。
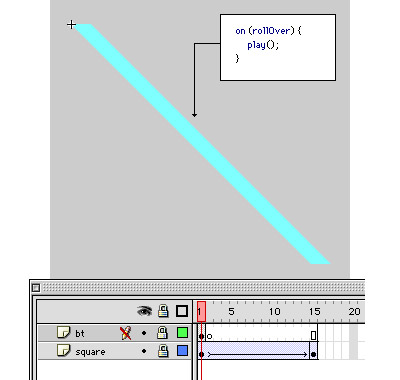
次に、このボタンを先程フェイドアウトモーションを設定したムービークリップ内の1フレーム目に配置する。そして、フェイドアウトモーションを開始するアクションを図のように記述する。
|
 |

ボタンの配置と記述したオブジェクトアクション
|
 |
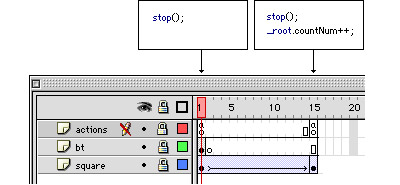
| 最後に、開始フレームと最終フレームに図のようなアクションを記述する。最終フレームに記述した「countNum」という変数は、後でメインのタイムラインに設定する。変数の後ろに付いた「++」はこの変数に1を加えるという意味だ。 |
 |

記述したフレームアクション
|
|
|
| [
NEXT→] |