| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.27
[ Random Move : 時間差をつける(3) ] |
|
|
|
前回紹介した作品を複数使って、今回は監視カメラをモチーフにしてコンテンツ展開をさせてみる。各画面をクリックするとその映像が拡大し、再度クリックするともとに戻る仕組みだ。素材の制作は、前回のものと同じ手順で行えばよいので、バックナンバーをチェックして映像を4種類用意しよう。
今回は、部屋の中のいくつかのポイントで撮影し、部屋にいる人物の行動を覗いているようなものをイメージした。 |
 |
| 1. 素材作成 |
まずは、素材となる映像を4種類用意する。
展開方法にもよるが、Webを想定するとデータ量に気を使いたいので、なるべくループなどで対応できる動作を撮影すると良いだろう。
撮影が終わったら、1映像につき1シンボルとして、前回を参考に、シーケンスファイルを用意し、必要に応じてタイマーの設定をする。 |
 |
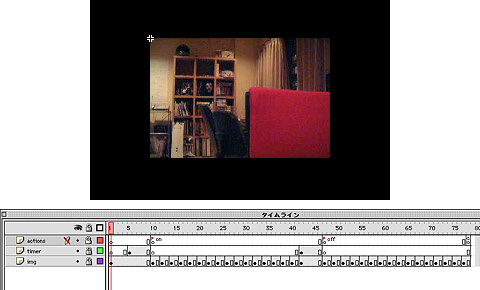
[
1.イスに座ったりイスから立ち上がったりする映像 ]
座る映像だけを使用し、立ち上がる部分はそれを反転させている。
waitTime = random(30000);

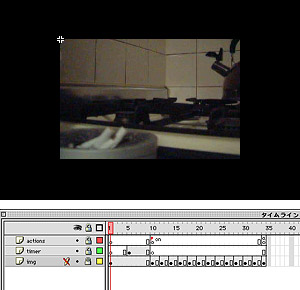
[
2.灰皿にタバコの灰を落とす映像 ]
waitTime = random(30000);

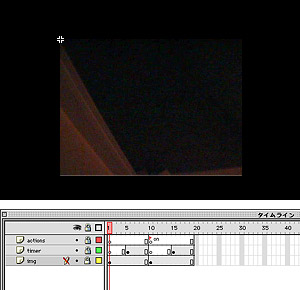
[ 3.部屋の電気が付いたり消えたりする映像
]
電気が消えている画像と電気がついている画像を1枚ずつ使用している。
waitTime = random(50000);

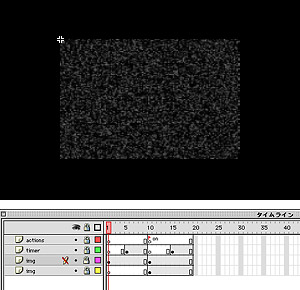
[ 4.故障したカメラの映像
]
ノイズだけの映像とノイズ混じりの映像を使用している。
それぞれの映像をシンボル化し、それをこのタイムラインに配置している。
waitTime = random(5000);
 |
|
|
| [
NEXT→] |