| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.28
[ IMG Explore 3 : ズーム2(1) ] |
|
|
|
以前VOL.20〜22で、大きな画像と小さな画像を組み合わせたナビゲーションシステムを紹介した。
これは地図など、より正確な情報が必要とされ、それを見るユーザが直感的に操作できなければならないコンテンツに向いていたと思う。今回はその対極のようなもので、情報は隠され、ユーザにそれを探すことを楽しんでもらいたい、といったときに向いているものだ。
なので、ユーザの興味を引きつけるインターフェイスとコンテンツが最低限必要になってくるように思う。
今回の作品は、イメージ上をプレスするとその周辺の拡大されたイメージが表示され、細部を見ることができるという仕組みだ。キャラクタをウロチョロさせてユーザの気を引く。 |
 |
| 1. 構造 |
まずは、構造を整理してみる。VOL.20と似てる部分が多くあるので、そちらも参考にしてほしい。
今回のパーツ構成は以下に分かれる。
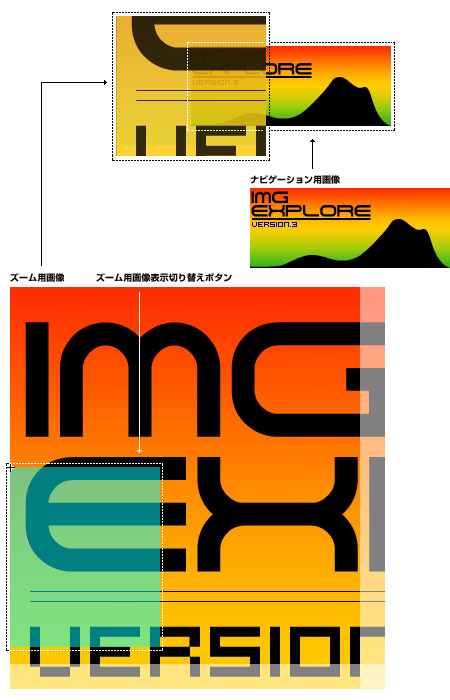
・ズーム用画像
ナビゲーション操作でカーソルに追随する。画面をプレスしたときだけ表示される。
・ズーム用画像表示切り替えボタン
ズーム用画像の表示/非表示を切り替えるスイッチとなる。
・ナビゲーション用画像
ズーム用画像の縮小版。画像の全体が把握できる。 |
 |

サンプル作品の構造
|
|
|
| [
NEXT→] |